Apple Watch 表盘的设计问题
Apple Watch Series 4 发布后,收到了比较积极的评价。大多数评论都认为,经过四年的摸索,苹果对这一产品的定位和思路已经比较清晰,将开发和宣传的重点聚焦在健康、运动和联系上;硬件迭代虽然不算激进,但逐年积累下来,相比早期版本已经有了相当可观的进化。市场反应也印证了这种积极评价。相比于 iPhone XS 较为平淡的销售情况,新 Apple Watch 在预购中显得紧俏不少,至今仍有不少款式无法做到现货供应。
但这并不代表 Apple Watch Series 4 就已经接近完善了。在最初的肯定过后,爱好者社区很快开始了新一轮的「挑刺」。不过,与往年对续航、性能等比较明显问题的抱怨不同,今年讨论的热点集中于一个细节问题——表盘设计。
新旧不兼容的部件
首先引发批评的,是新表盘不兼容旧版的「部件」(Complications;苹果官方译名为「复杂功能」,考虑到简洁性和习惯,本文使用中文社区通称)。
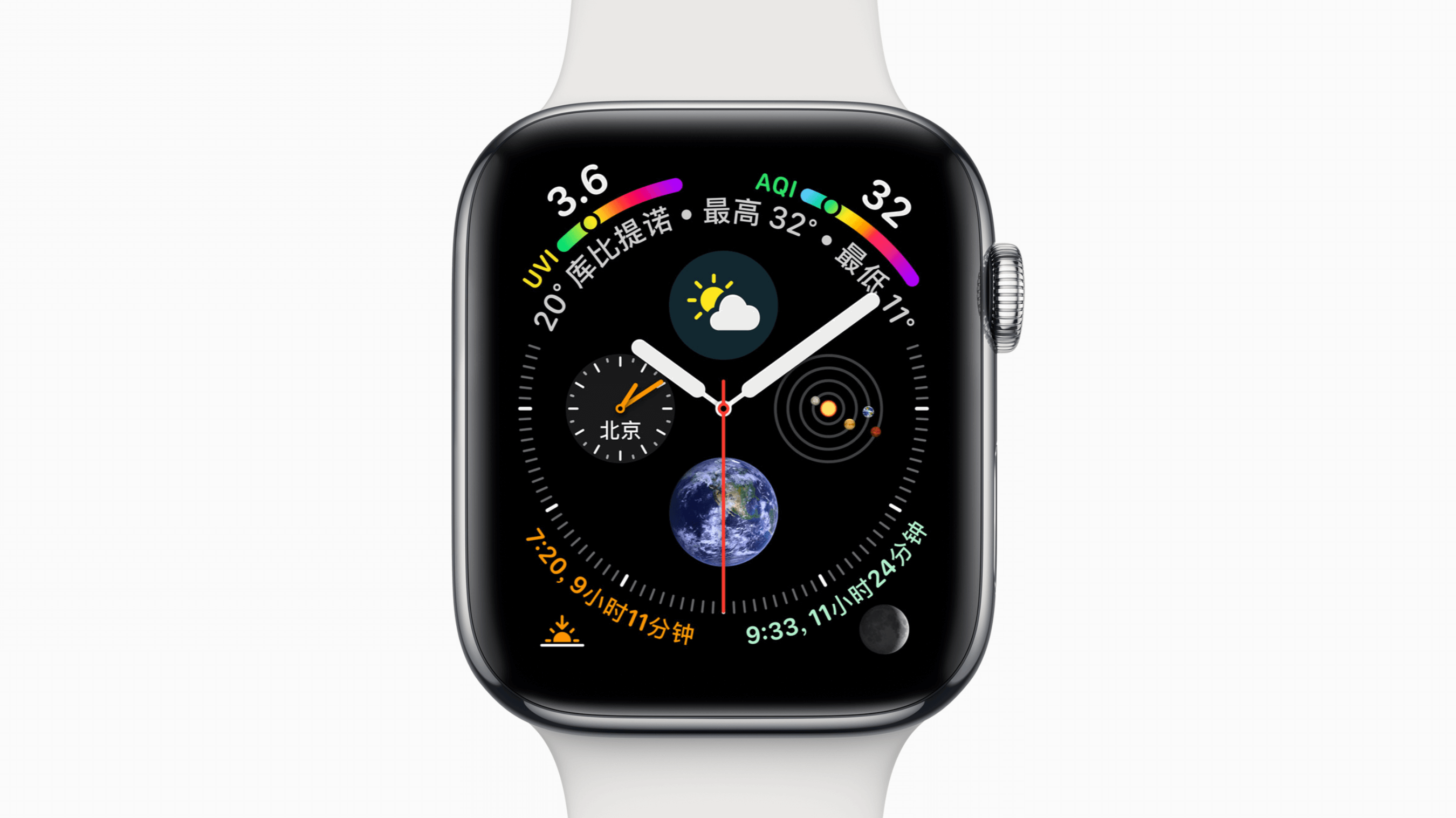
具体来说,Series 4 新增了两个独享的表盘:图文(Infograph)和图文模块(Infograph Modular),两者都以能显示色彩丰富、信息密集的部件为特征,也是苹果在今年宣传的主要卖点。但用户很快发现,这两种表盘能使用的部件也是「独享」的。例如,原有表盘上的环形(Circular)部件,并不能在新表盘上选用,即便它们的确有很多圆形「孔位」。实际上,尽管形态类似,图文表盘上的部件属于几种完全不同的新类别,只有经过专门适配的应用才能显示。

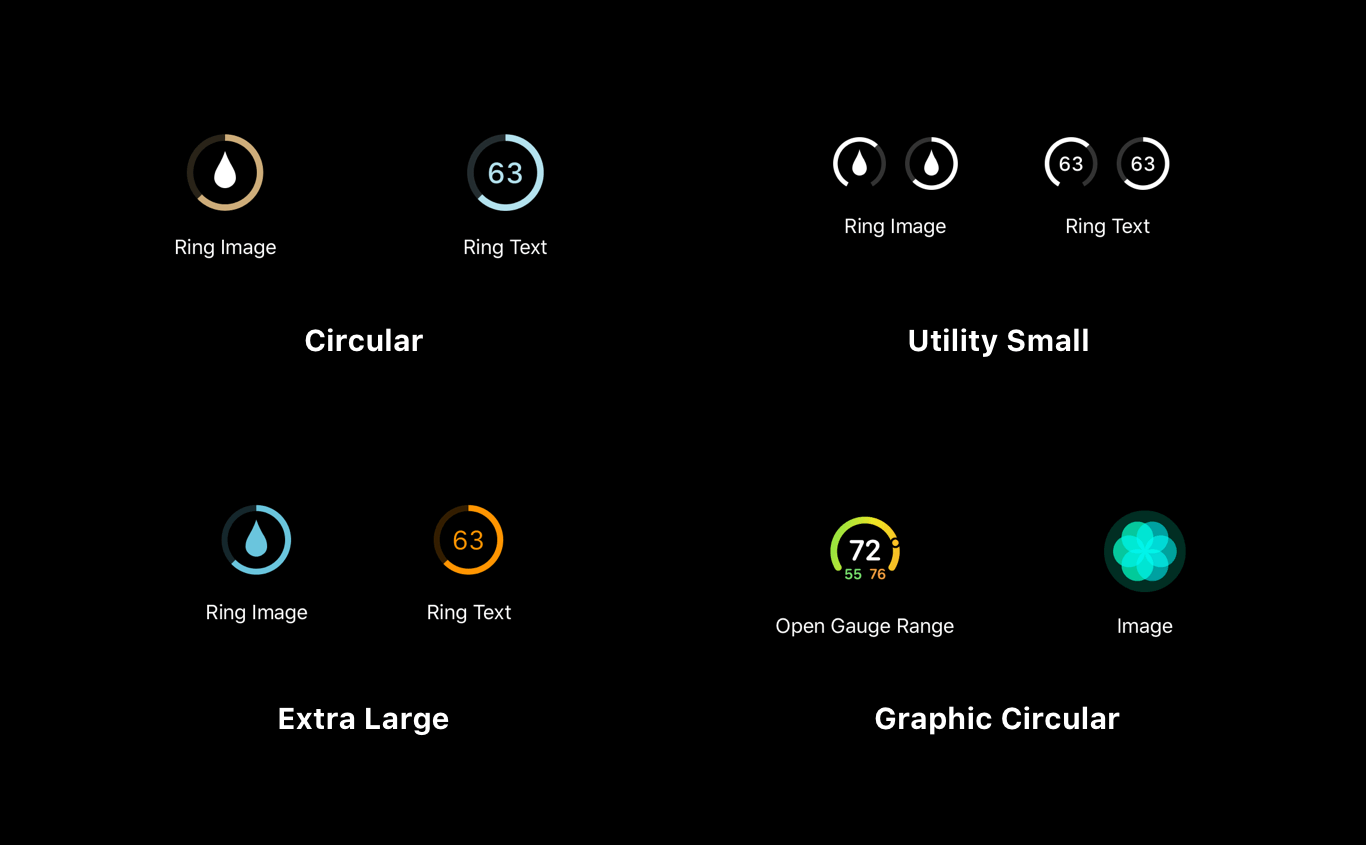
从苹果的角度看,这种不兼容是有理由的:新旧部件的功能和尺寸都明显不同。例如,旧版的环形部件是纯色的,只能包含文本、图标和进度环三者中的两个;而新的 Graphic Circular 部件却主打具有渐变色的进度环,并且可以同时显示图标和多个数字。显然,更多的信息量需要应用的专门适配。另外,新部件的尺寸是 84 像素见方(在 40/42 mm 型号上显示时),相比于旧部件 44 像素见方的尺寸翻了接近两番,如果允许直接沿用,就会造成显示模糊。从揣测动机的角度看,靠「不兼容」来促使开发者适配新系统,也一直是苹果的锦囊妙计之一。

但用户并不清楚这些细节。对他们而言,同一种形状的部件可以相互通用,是非常合理的预期。当这种预期落空时,自然会引发不满。即使苹果希望借此推动开发者更新应用,它也没有尽到充分通知和留出合理时间的职责——watchOS 5 在夏天的测试中并没有显示出新部件存在的迹象,而 Series 4 发布和 watchOS 5 正式版推送的间隔不到一周。从 Twitter 上很多开发者的反应看,他们也是在收到用户反馈后,才意识到自己应用的部件被新表盘拒之门外了。比较讽刺的是,很多原生应用也都没有支持新尺寸的部件。以功能丰富为亮点的表盘,支持的部件反而最少,这未免打烂了一手好牌。
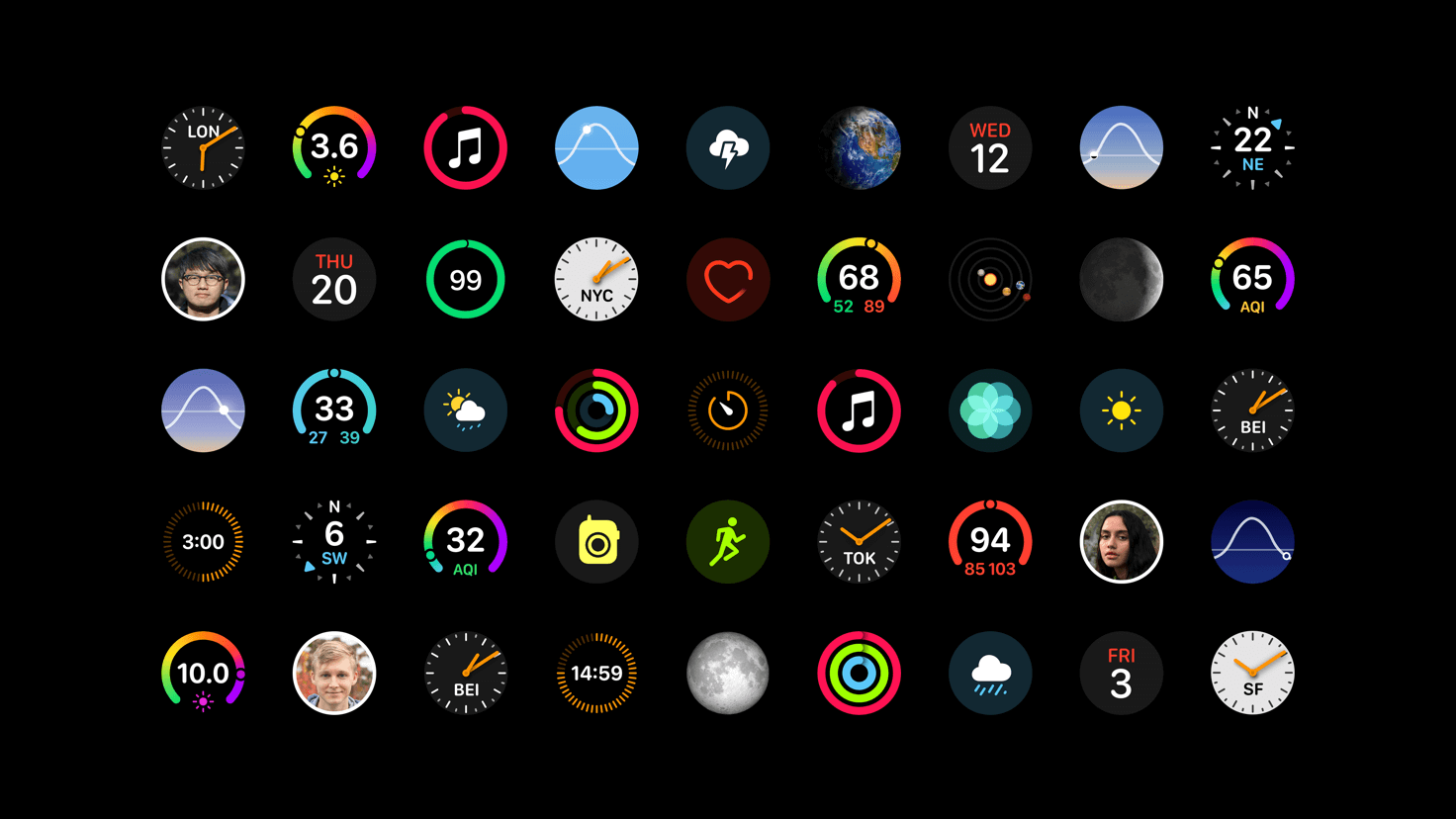
这次新旧部件的兼容性问题也暴露了 Apple Watch 部件分类的混乱。算上新加入的四种部件,Apple Watch 目前的部件种类已经达到了两位数。但正如上面的例子所表明,不同部件的区分很多时候是模糊甚至武断的。环形部件可能显示的是纯文本,模块(Modular)和功能(Utility)部件也可能显示进度环,它们之间唯一的区分就是配色和尺寸。更有问题的是,这些部件还是以一种非常不直观的规律,分散在多达十几种表盘上的,只靠「孔位」形状几乎无法识别。这无论对开发者的适配还是用户的记忆都是极大的负担。

靠向开发者施压是无助于改善现状的。要充分解决部件兼容问题,苹果应当承担起更多责任。iPhone 和 iPad 应用间的自动布局(Auto Layout)特性就是一个很好的先例:开发者只要遵循一定的设计原则并提供正确的资源文件,他针对特定尺寸 iPhone 开发的应用也就「免费」获得了对所有尺寸 iPhone 和 iPad 的兼容性。类似地,如果在 Apple Watch 的不同部件之间也建立起清晰的对应关系,让应用只需提供几种明确的资源,就能显示在所有的表盘上,类似这次的兼容性问题是完全可以避免的。
看不清时间的表盘
部件兼容问题尚未平息,在线社区很快又开始了另一波讨论——针对图文表盘的易认性(legibility)。
这场讨论实际上在八月底就开始了。当时,苹果新闻网站 9to5Macs 曝光了一张泄露的新版 Apple Watch 宣传图片,图片上的手表显示着一种从未出现过的表盘布局——当然也就是之后苹果大力宣传的图文表盘。多数人都对这个表盘表现出很大的关注和期待,但也不乏有所保留的观点。例如,当周的 ATP 播客就指出这种高密度设计的宣传价值可能大于实用价值。
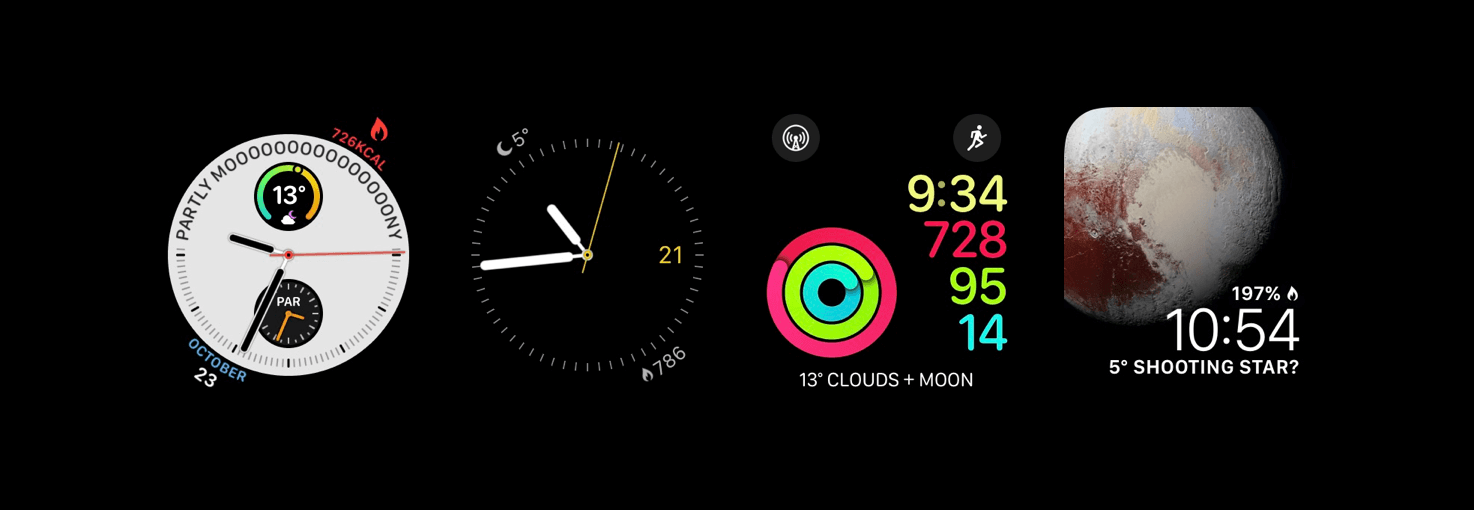
这一预见在 Series 4 发货后得到了佐证。John Gruber 的说法比较具有代表性:图文表盘「过于喧闹了」(far too busy)。其他文章从不同角度表达了类似的观点,但大体都可以归结为**「对比度不足」**:一方面,色彩繁杂、亮度过高的诸多部件过于喧宾夺主;另一方面,表盘既没有数字,也没有突出 3/6/9/12 等几个关键方位的刻度,导致时间信息十分不直观。

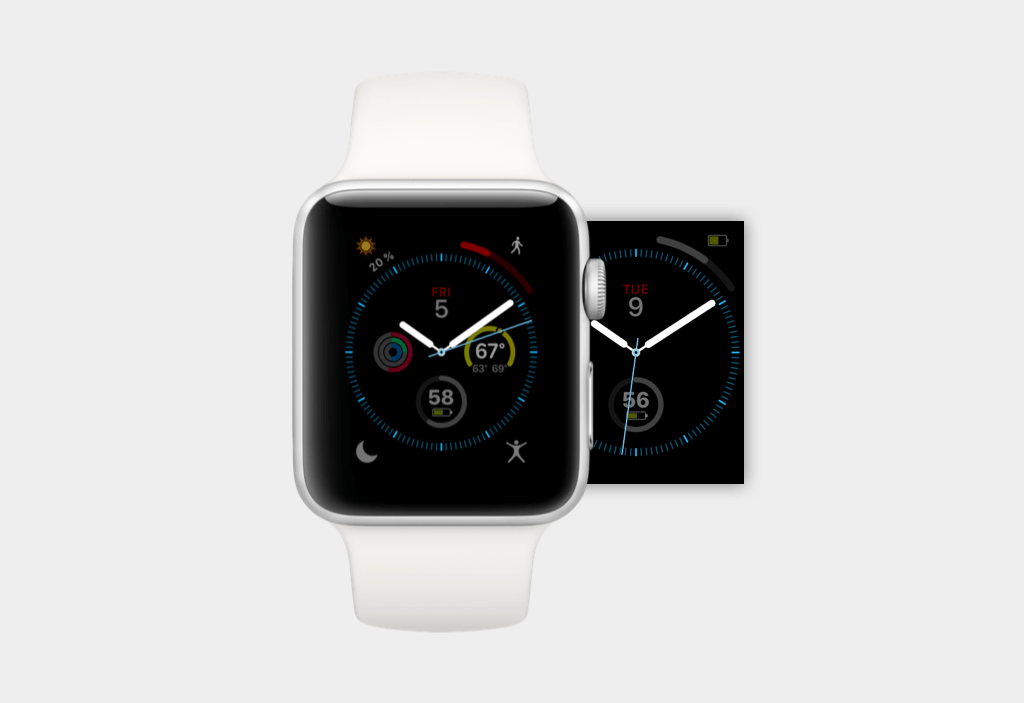
播客应用 Overcast 的作者 Marco Arment 也是一名机械手表爱好者。在关于此事的一篇博文中,他将 Apple Watch 现有的各种指针表盘设计归类、并和机械表的主流设计对比,试图找出前者不易识读的原因。在他看来,很多机械表盘的设计具有如下三个特点:(1) 突出了 12 点位置等关键方位,(2) 整点和非整点刻度有明显长短对比,且 (3) 时针末端非常靠近整点刻度。Apple Watch 的表盘没有一个能同时满足上述三个特征,因此要么不易辨识正上方位,要么难以一眼读出小时数。而本次新增的图文表盘不仅不满足任何一个条件,位于正上方的边框(Graphic Bezel)部件还挤占了大量刻度的位置。他认为,这就是表盘易认性差的原因。

随着讨论升温,一些进阶用户选择自己动手解决表盘对比度不足、易认性差的问题。例如,开发者 Steve Troughton-Smith 发现,Apple Watch 表盘是通过 SpriteKit 实现的,这是苹果在 2013 年随 iOS 7 发布、用于创建图像和动画的开发框架,主要使用场景是 iOS 上的 2D 游戏开发。进一步地,他找出了在全屏 watchOS 应用中隐藏右上角时钟的技巧。又因为 Apple Watch 允许用户选择抬腕时显示的应用,创建一个自制的 Watch 应用、替换系统表盘也就成为可能了。于是,他制作了一系列更为个性、醒目的表盘,并把这个名为 SpriteKitWatchFace 的项目发布在 GitHub 上。(少数派前不久发布了一篇相关教程。)

此外,针对表盘部件喧宾夺主的问题,Pedometer++ 等知名 Watch 应用的开发者 David Smith 也提出了一种思路:第三方应用可以主动降低部件的亮度,避免分散用户的注意力。他同样开源了一些示例。

但这毕竟只是开发者们的探索。对大多数用户来说,在苹果出面做出改进之前,最实际的解决方法只有一个——减少表盘上的部件数量。
这并不是在破罐破摔。目前网上针对图文表盘缺陷的讨论,基本都是建立在「把部件全部填满」的假定之上的。但孔位的增加并不意味着我们有义务把它们填满,而只意味着有放置信息的位置有了更多选择。在这个问题上,苹果官方的演示图片并不值得借鉴。它们的存在更多是为了「秀肌肉」,而不是指导日常使用。谁会疯狂到在表盘上放四个时区的时钟呢?在每次抬腕后短暂的亮屏时间中,又有多少人来得及把八个部件挨个「检阅」一遍呢?

个人而言,在使用图文表盘时,我一般只会开启四五个部件,并且优先使用基于文本的、纯色的外观,避免让图标和渐变色干扰注意力。只要稍微注意对称,减少部件数量并不会让表盘显得「空洞」。此外,部件定制选项丰富的应用也有助于排列出美观实用的表盘,包括 CARROT Weather(显示天气)、HealthFace(显示特定健康数据)、Better Day(显示特定格式日期)等。最后,与其把所有的部件都堆到一个表盘上,不如为不同的场景准备不同的表盘,例如只在「运动」表盘上放置健身和播客 app 的快捷方式,而只在「工作」表盘上放置日历和备忘录的信息等。一言以蔽之,显示正确的信息永远比显示更多的信息更重要。

遥遥无期的第三方表盘
先后出现的部件兼容性和表盘易认性问题,将用户们一个存在已久的疑惑再度推上讨论焦点:**为什么 Apple Watch 始终不支持第三方表盘?**如果说在前几年 Apple Watch 诞生不久之时,我们还可以替苹果找出性能不足、系统有待完善等「借口」;在软硬件都已经具有相当完成度的今年仍不开放支持,似乎只能认为是在有意抗拒这种做法了。
可如果苹果自己没有足够的精力完善部件和表盘设计,为什么不把问题交给市场来解决呢?毕竟,开发者有足够的动力和意愿做这件事——SpriteKitWatchFace 项目的发布引发了一场小规模的狂欢,开发者们简直像收到一件心仪已久的玩具一样,尝试了各种可能性;那两天他们的 Twitter 时间线完全被五花八门的表盘设计刷屏了。难道苹果忘记了 iPhone 的成功,很大程度上正是因为它及时放弃了对「网页应用」的幻想、开放了 App Store 作为分发平台吗?
一种比较有说服力的解释是,**苹果是在忌惮开放第三方表盘可能引发的法律纠纷。**首先,苹果在类似问题上是吃过亏的。2012 年,iOS 6 第一次将时钟应用带到了 iPad 上。但人们很快发现,苹果在该应用中采用的时钟设计,和瑞士联邦铁路在苏黎世车站树立的标志性时钟高度类似。争议最终以苹果向瑞士联邦铁路支付两千万余美元和解收场。或许苹果正是吸取了这次事件的教训,才迟迟不愿开放「表盘商店」。

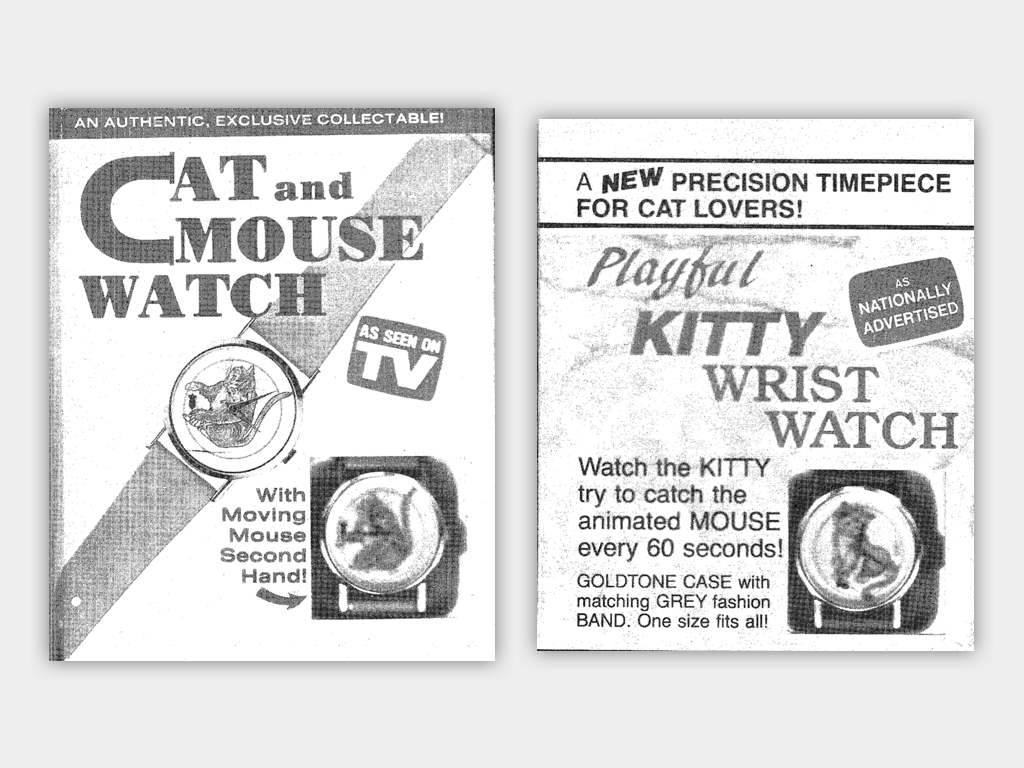
其次,表盘设计确实可以成为专利申请和诉讼的对象。在 Google Patents 上以「watch dial」等关键词检索,能找到六千余件专利。著名表厂浪琴就曾经遭遇过表盘设计的专利纠纷。有人构思了一种没有任何刻度、只在十二点位置有一个圆点的简约表盘,并申请了专利。在他对浪琴提起的专利权诉讼中,法院认为该专利有效。但不走运的是,浪琴的设计中并没有圆点,而是在十二点位置偏下的方向放上了自己的商标,因此被判不构成侵权。表盘设计也可以受到著作权的保护。曾有一家公司设计了背景是一只猫、而秒针上有一只老鼠的表盘。法院认为虽然「猫捉老鼠」的设计思想不受保护,但这种设计的特定美术风格是受著作权保护的独创表达,由此向侵权的被告签发了禁令。

但这种解释也有经不起推敲的地方。毕竟,如果第三方表盘抄袭了机械表,侵权的也是开发者,苹果作为平台只要在收到通知时尽到删除义务,一般就无需承担责任。否则,App Store 的商业模式也就无以建立。从功利的角度看,即便表盘设计真的被苹果「挪用」,对传统钟表商恐怕也难说是什么坏事。在上述 iPad 时钟「抄袭」事件中,一家名叫 Mondaine 的瑞士表厂就成了意外赢家。该厂在事件之前就获得了瑞士铁路的授权,生产同样设计的钟表。事件发生后,它反而在美国市场上收获了不少额外关注。
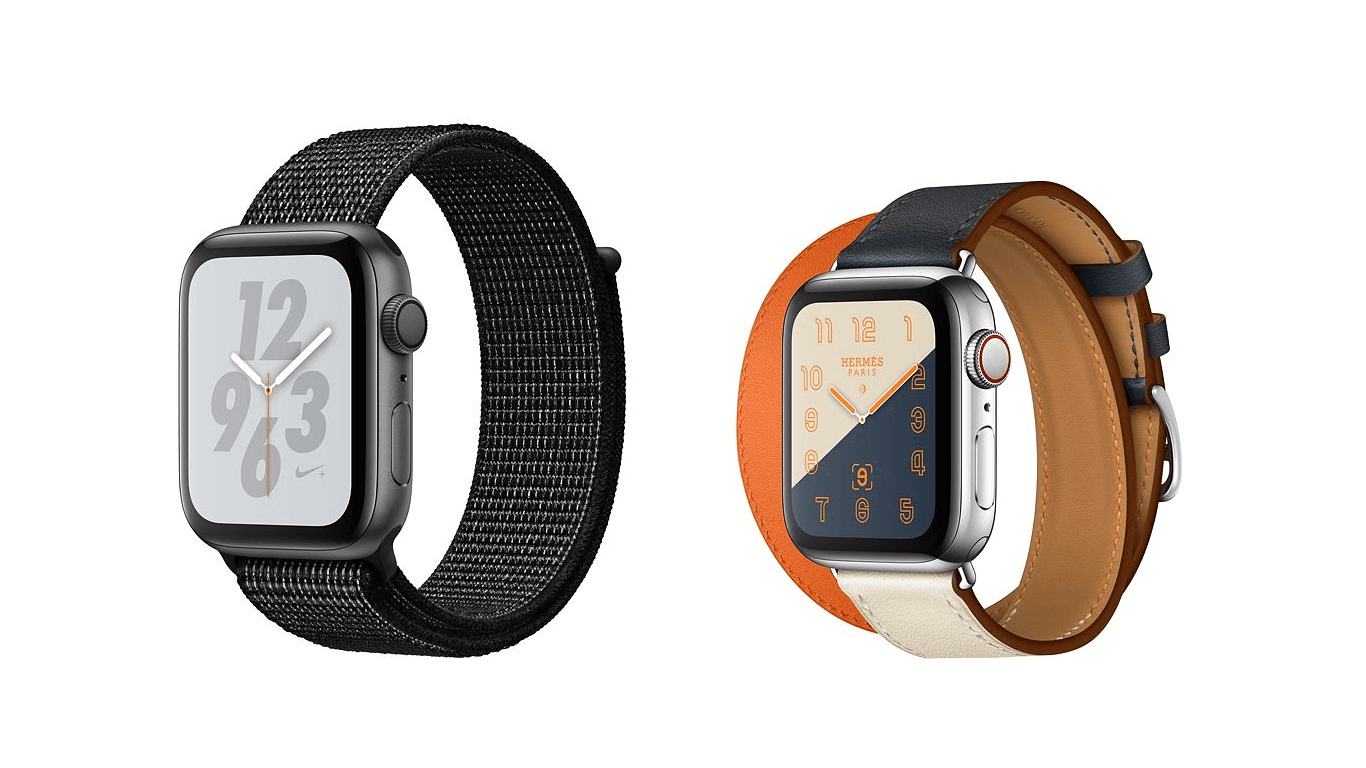
还有观点认为,苹果是想通过垄断表盘设计的供应,维护其与爱马仕和耐克合作推出、具有专用表盘的「特供版」的吸引力。但正如我们看到的,苹果今年不仅彻底停售了极高端的 Edition 版,取消了入门版中「Sport」这一名称后缀,还将原本专属于高端型号的蓝宝石材质下放到低价型号。这明显更像是在淡化 Apple Watch 的版本差异,而不是相反。何况,如果「表盘商店」真的上线,其能给苹果带来的分成收益,恐怕也要远超从特供版的溢价中能获得的利润。

在我看来,第三方表盘支持迟迟不开放,或许是因为它会触碰到苹果的禁脔——安全和隐私。Apple Watch 表盘与 iOS 应用其实并不能直接类比。表盘是用户抬起手腕时第一眼看见的界面,始终运行在高优先级上;可以放置其他应用的快捷方式,并且这些应用会随之取得常驻后台的特权;可以显示各种部件,因而取得了对其他应用数据的访问权,包括来自第一方的健康、运动数据。可见,和运行在沙盒中的 iOS 应用不同,表盘在 watchOS 上的地位更显著、更接近底层。如果非要类比,它更像是 iOS 上的锁屏和主屏幕,而苹果从来没有允许第三方应用修改这两处的外观,理由当然是也保证系统稳定、防止泄露隐私。
当然,你可以反驳说苹果完全有能力进行特殊设计,让用户数据对第三方表盘透明,做到个性化和隐私兼顾。但这需要更长时间的权衡和开发,显然就不只是一句「开放门户」这么简单的事情了。
结语
如何看待今年围绕 Apple Watch 的争议?尽管批评声音不弱于往年,但我并不认为这是一件坏事。首先,只有当一个产品的核心功能稳定时,人们才会开始挑剔设计细节的瑕疵。今年的讨论焦点集中在配色、信息密度这些「小处」,从另一个角度证明了 Apple Watch 的基础表现已经趋于完善。这是一个好的方向。
但另一方面,表盘设计的缺陷,说明 Apple Watch 还没有在推动穿戴设备的功能边界和照顾用户的拟物情结间找到平衡点。在谈到不少人为了弥补图文表盘的缺陷、干脆选择将一个部件设置成数字时钟时,Marco Arment 不无讥讽地说:「指针这时已经成了一种碍事的东西,我们就别假装这是个机械表盘了。」
他说得很对。苹果从来没有想让 Apple Watch 和机械表竞争;它要做的是一个具有手表功能的计算设备。Apple Watch 不顾争议地使用了方形机身,似乎唯恐用户不知道这是一块屏幕,而不是表盘。苹果也不希望用户把 Apple Watch 当作机械表来用。尽管这次将一个指针表盘作为营销亮点,但它其实一直把更多的资源放在非指针表盘上,例如用接近奢侈浪费的方式拍摄了一系列实景动画作为表盘背景,大力优化和宣传能自动显示最相关信息的 Siri 表盘,等等。

然而,「手表」是一个具有太强拟物暗示的产品形态。对于现下大多 Apple Watch 用户来说,无论苹果再怎么灌输「全功能计算设备」的观念,他们望向手腕时头脑中首先联想到的,仍然是圆盘、刻度和指针。Apple Watch 保留了很多指针表盘,就是对这种固执联想的承认和妥协。
Apple Watch 的表盘问题最终要怎么解决?可能性其实有很多种。或许苹果会继续闭门打磨设计,在功能性和易认性之间找到更好的平衡点。或许它会在不久开放表盘权限,让用户自取所需。但又或许,等到若干年后,当新生代的用户成为主流、而他们的头脑从来没有在手腕和钟表间建立起必然联系时,这个问题也就不复存在了。图文表盘终将成为 GUI 博物馆里的一张截图,未来的观众对照着一旁的说明文字,努力想弄清上面那些刻度存在的意义。