实体笔记本启发的 iPad 笔记模板小改进
前段时间偶尔逛到键盘保护套 Canopy 的官网,发现它的厂商是一家挺有意思的设计工作室。除了苹果设备配件,这家名叫 Studio Neat 的工作室还设计了一些文具,包括一款叫做 Panobook 的笔记本。
从介绍看,Panobook 最主要的卖点在于其特殊的尺寸。不同于一般以纵向为默认方向的笔记本,Panobook 是一个狭长的横向矩形(288 mm x 160 mm 或 11.34 in x 6.30 in),它的名字大概也是因此而来。之所以要设计成横过来,应该主要是考虑到在电脑桌上使用的场景:摆着键盘的桌面很难再有空间容纳下一个竖向的本子,水平摆放是让两者和平共处的合理选择。

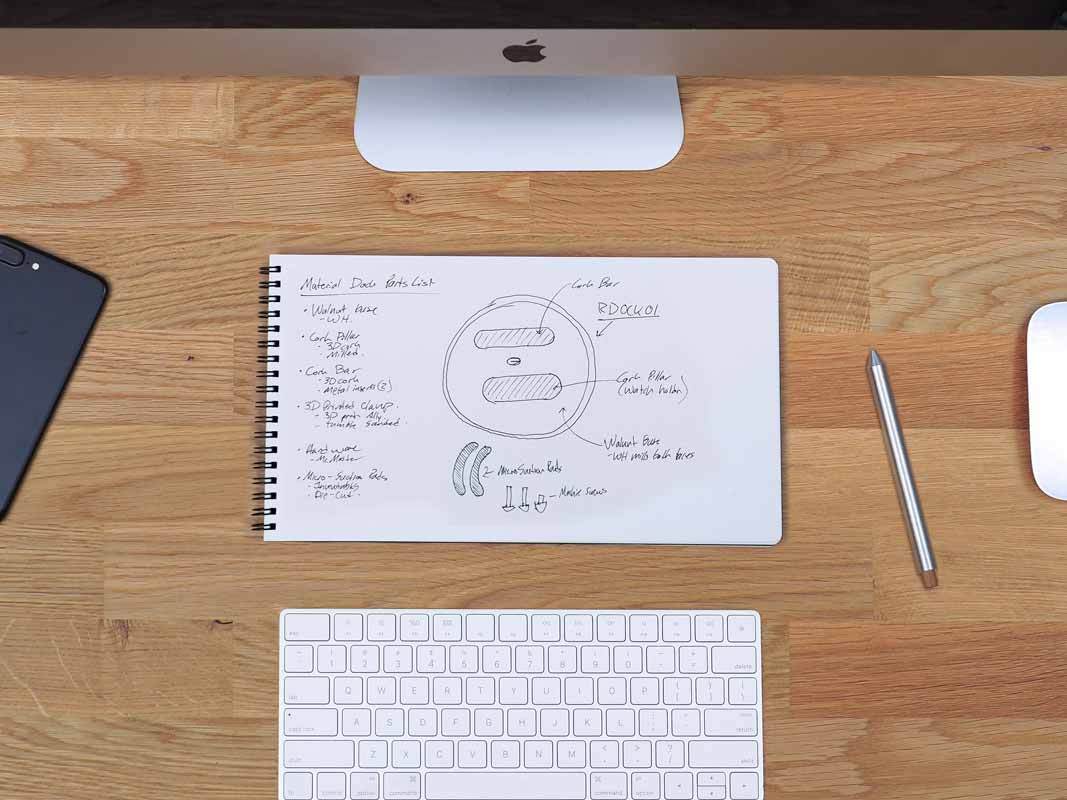
Panobook 的横向设计便于摆在键盘下面使用(来源:Studio Neat)
Panobook 在纸张设计上也有一些巧思。除了在背景里印上了非常实用的点阵,Panobook 还在水平方向等分出了三个矩形,并在这些矩形的顶点位置用细微的直角标记加以提示。根据 Studio Neat 的说法,这是为了方便徒手画出线框图、故事板等设计从业者常用的布局。

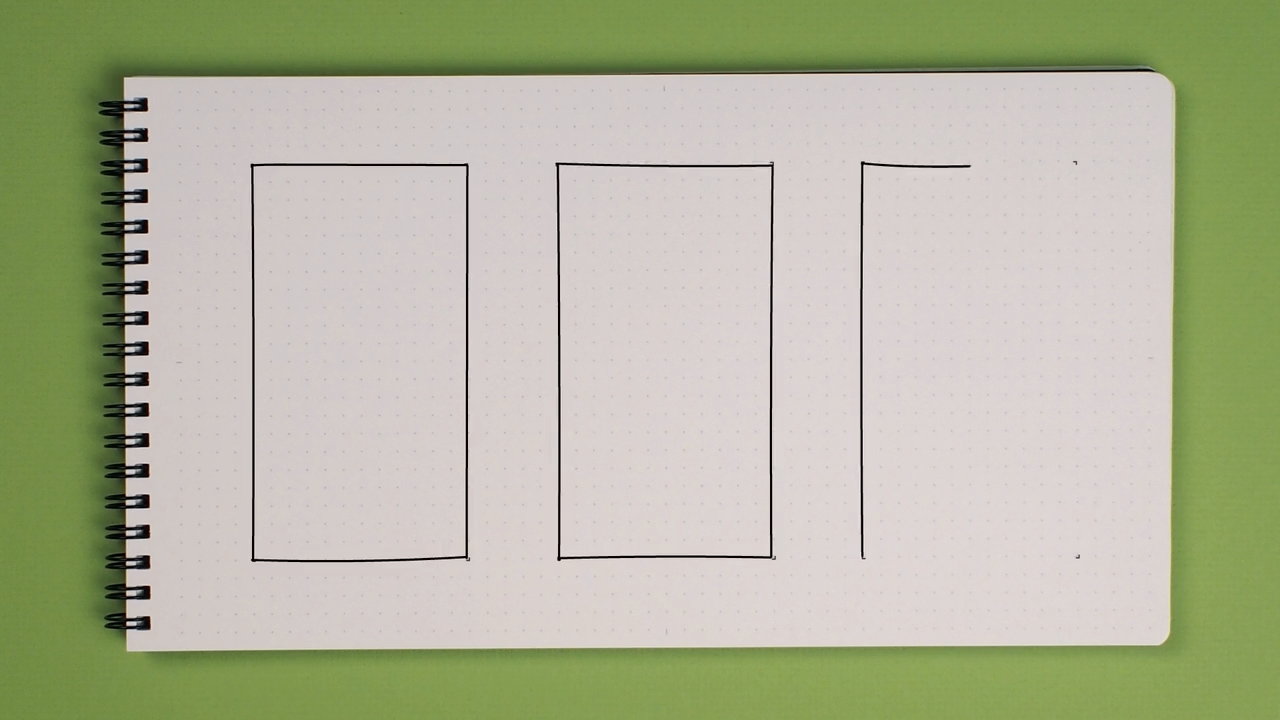
Panobook 的三等分设计
尽管 Panobook 的定价非常情怀(20 美元一本;我猜主要是产量小,价格谈不下来),而且我也很少用实体纸笔,这个产品倒是给了我改进 iPad 记笔记的方式一些启发。之前在用 GoodNotes 等应用记笔记时,我都是按照一般思路,直接使用纵向的笔记本模板。事实证明这是比较别扭的,经常会因为桌面的纵向空间不够而需要把设备歪斜一部分角度。学习 Panobook 把模板改成横向以后(GoodNotes 本身内置了不少横向的模板),写起字来确实舒服了一些。
Panobook 的格点布局也成为了我山寨的对象。GoodNotes 等应用中虽然内置了很多模版,包括点阵背景在内,但实际使用中存在一些问题。第一,它们的尺寸一般都是按照实体纸张来设定的,比如 A4 尺寸、美式信纸尺寸等。但因为 iPad 的屏幕尺寸与这些纸张并不相同,显示时必然需要缩放,于是你很难知道自己在屏幕上写的字实际有多大(而且这些应用似乎都没有提供缩放到 100% 的快捷操作)。第二,由于这些应用都是外国人设计的,其内置模版的网格尺寸都偏窄,不太适合写汉字,从而在很大程度上失去了网格的使用价值。因此,有必要自己制作一个更好用的纸张模板。
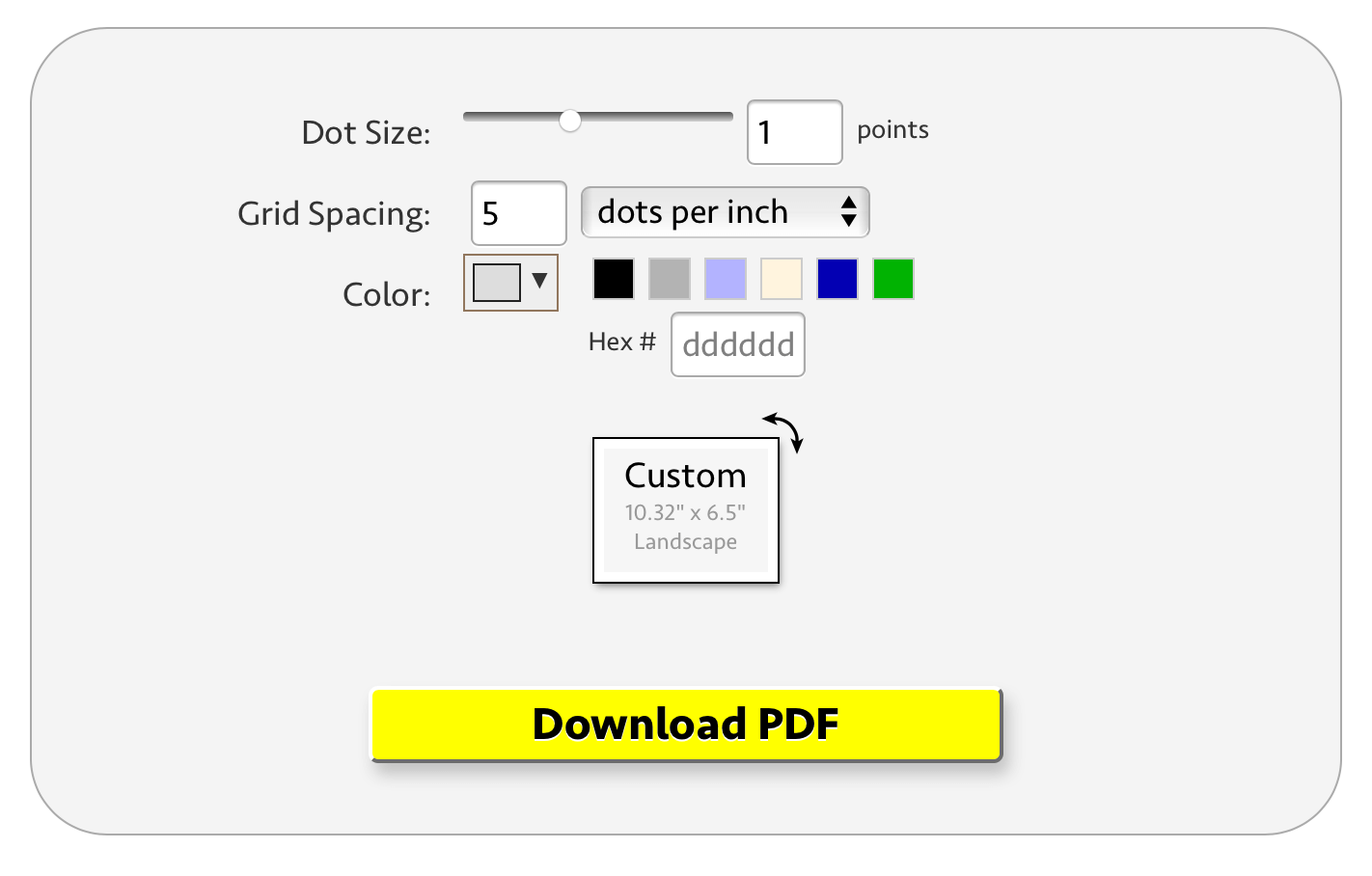
虽然生成特定规律的点阵图案是典型的编程问题,但网上现有的轮子很多,直接拿来用即可。其中,这个网站是其中可定制性较强的。如上所说,我希望模版的横向尺寸正好等于 iPad 屏幕的横向长度;对于 12.9 英寸的 iPad 而言,这个值应当是 10.32 英寸(= 12.9 * cos(arctan(3/4)))。短边的长度比较随意,能容纳在一屏之内即可。考虑到应用工具栏占用的固定空间、以及 iPad Pro 的圆角设计,我填了一个比较保守的 6.5 英寸。至于格点密度,经尝试设定为每英寸 5 个点(即每格 0.25 英寸)写起中文来是比较舒服的,同时对于英文也不会显得太稀疏。

定制合适的模板参数
下载生成的模版 PDF 后,我将其导入 Pixelmator 做进一步处理,以模仿 Panobook 的功能。根据上面的尺寸设定,我的模板在水平方向上有 40 格,垂直方向有 24 格,正好可以分成三个 12 × 24 格的矩形、且左右各有一格间隙。另外,考虑到二等分也是常用的布局,我还对四边的中点和正中央的格点做了强调。
成品
修改完成后,重新导出成 PDF,并在笔记应用里导入、设定为纸张模板。以 GoodNotes 5 为例,导入的方法是点按主界面右上角的齿轮图标,选择「Notebook Templates」,然后选择「Import」。
这样,我就得到了一个电子版的「Panobook」。我创建了一个叫做「Scratch Pad」的笔记本当作随手写画的草稿本,并将我的自制模板设定为这个笔记本的默认模板。由于模板的横向长度跟 iPad 的屏幕长度是一致的,只要我将画布缩放到和屏幕边缘重合,就知道这一定是 100% 比例。实际用了几回之后,我觉得这种在网格背景上的小改进确实有着不错的实用性。

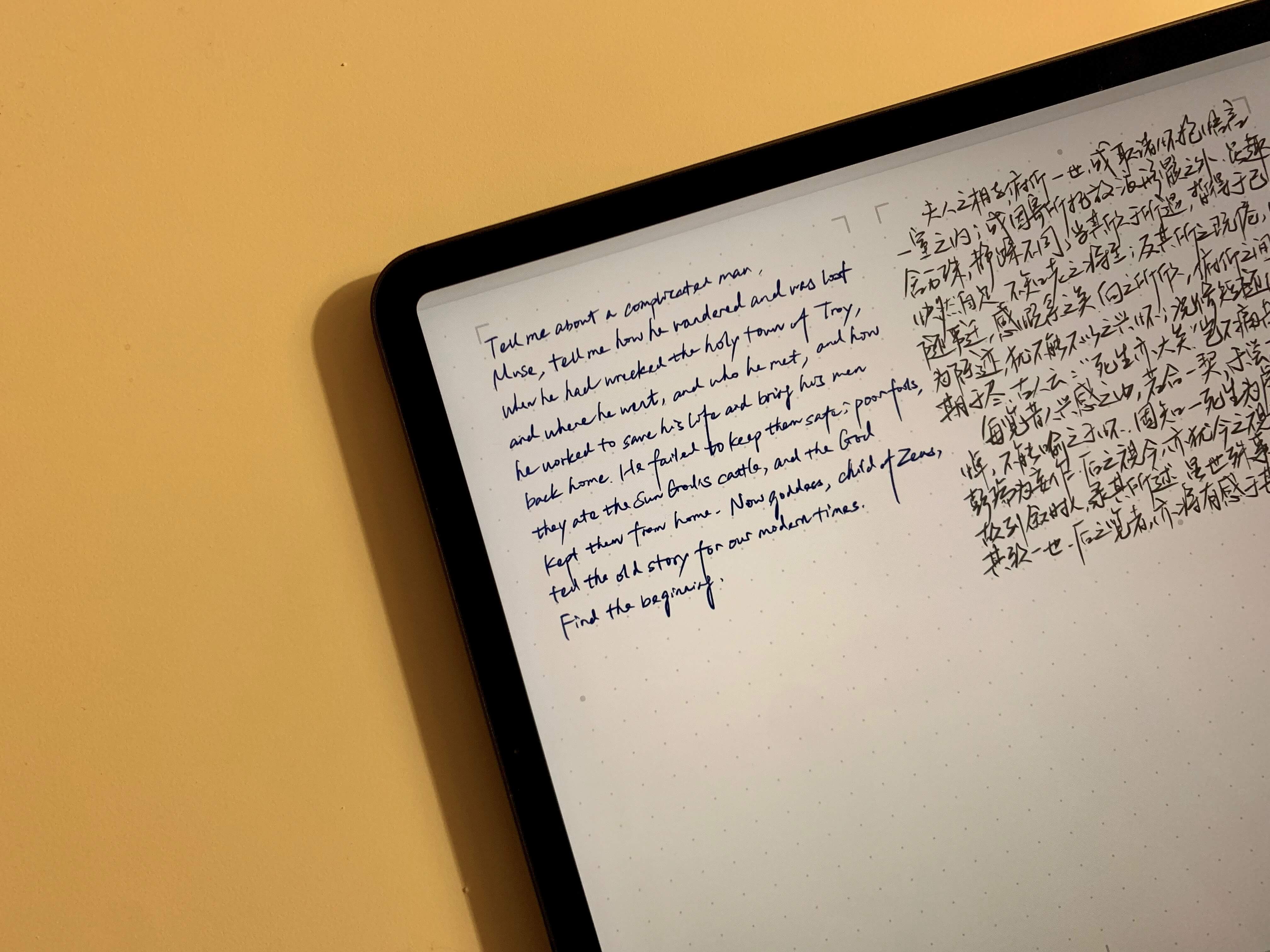
用自制的「Panobook」模板写字
你可以从这里下载我做好的模板直接使用。