怎样不用 Arc 而用上 Arc 特别篇:山寨一个 Boost 2.0
A version of this article appears on May. 31, 2023 on SSPAI as a member-only post. Learn more or subscribe
The article is permitted to be self-archived in the version as originally submitted for publication on the author’s personal website under CC BY-NC 4.0 pursuant to § 5.2(b) of the SSPAI Fellowship Contributor Agreement.
如我在早先评论 Arc 时所说,开发商 The Browser Company 是一家非常会「搞事情」的公司,在营销和包装方面颇有一套。果不其然,在最近的一次功能更新中,他们将允许任意编辑网页 CSS 和 JavaScript 的网页增强(Boost)功能回炉重造,包装进一种看起来更「好玩」的界面,并号称这个 2.0 版能让用户「遇见一个全新的互联网」,并且人人可参与。

问题在于,Arc 带来的这个互联网并没有那么新。「万维网可编程」(programmable web)不是新概念,而是 web 先驱们一直以来的「未竟理想」。互联网的上古时期,用户就在用 userContent.css 向 Netscape 浏览器中的网页注入自定义样式;Firefox 和 Safari 至今还支持这么做。此外,Arc 所定义的「人人」,好像也只是使用 Mac 并且拿到了邀请码的人(Windows 版目前的进度并不像在一年内可以做好的样子)。
关于 Boost 2.0 的设计和操作,少数派昨天一篇文章已经说得比较全面了。相比之下,这篇文章的目的是结合我的使用经验,继续聊聊如何在其他浏览器中通过扩展用上 Boost 2.0 的「新功能」,以及这些扩展在哪些方面比 Arc 更好。
文中提到的扩展如下表所示,Chrome 和 Firefox 大多通用,Android 设备可通过 Kiwi(基于 Chromium)或 Fennec(基于 Firefox)等支持扩展安装的改版安装使用。Safari 的插件生态比较独立,故单独列出替代品,均为 macOS 和 iOS 通用。
| 功能 | Chromium / Firefox | Safari |
| 修改网页配色 | Dark Reader | |
| 修改网页字体 自定义 CSS | Stylus &c. | Userscripts &c. |
| 点选并屏蔽元素 | uBlock Origin | AdGuard for Safari &c. |
| 自定义 JavaScript | Tampermonkey, Violentmonkey, &c. | Userscripts &c. |
修改网页配色:Dark Reader
如果你之前了解过 Dark Reader,可能会有点犯嘀咕:这不是用来把网页修改成暗色模式的插件吗?是的,Dark Reader 的主业是暗色模式,并且可能是目前同类中最有技术底蕴的(下文会说明为什么)。但与此同时,暗色模式只是 Dark Reader 完整功能的一部分,它其实可以将网页的背景和文字改成各种配色组合——这正是 Boost 2.0 的主打功能。
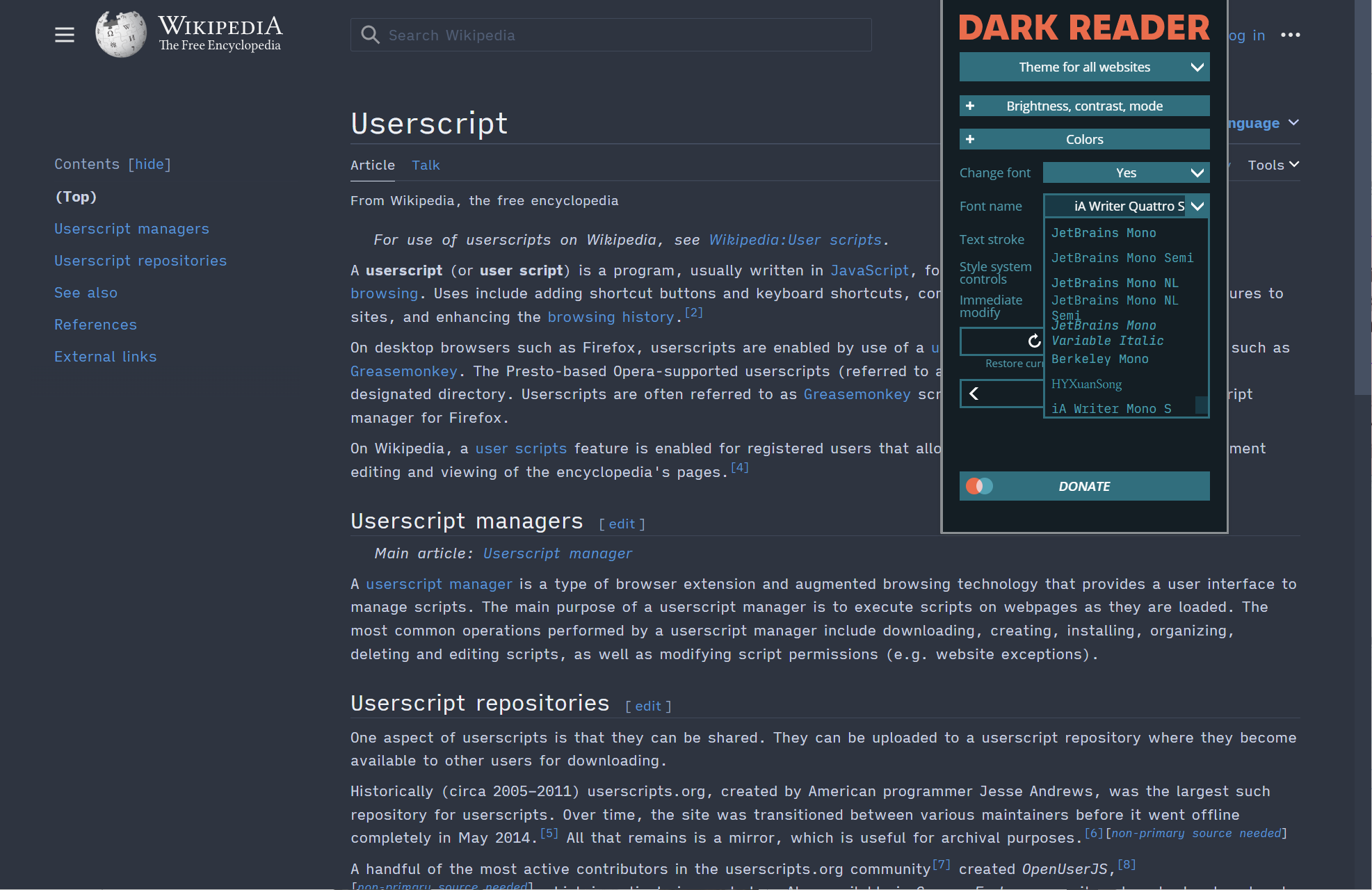
(下文演示基于 Dark Reader 即将启用的新版界面。启用方法是在该扩展的面板中点击 Dev tools 按钮,然后点击 Preview new design 按钮。)
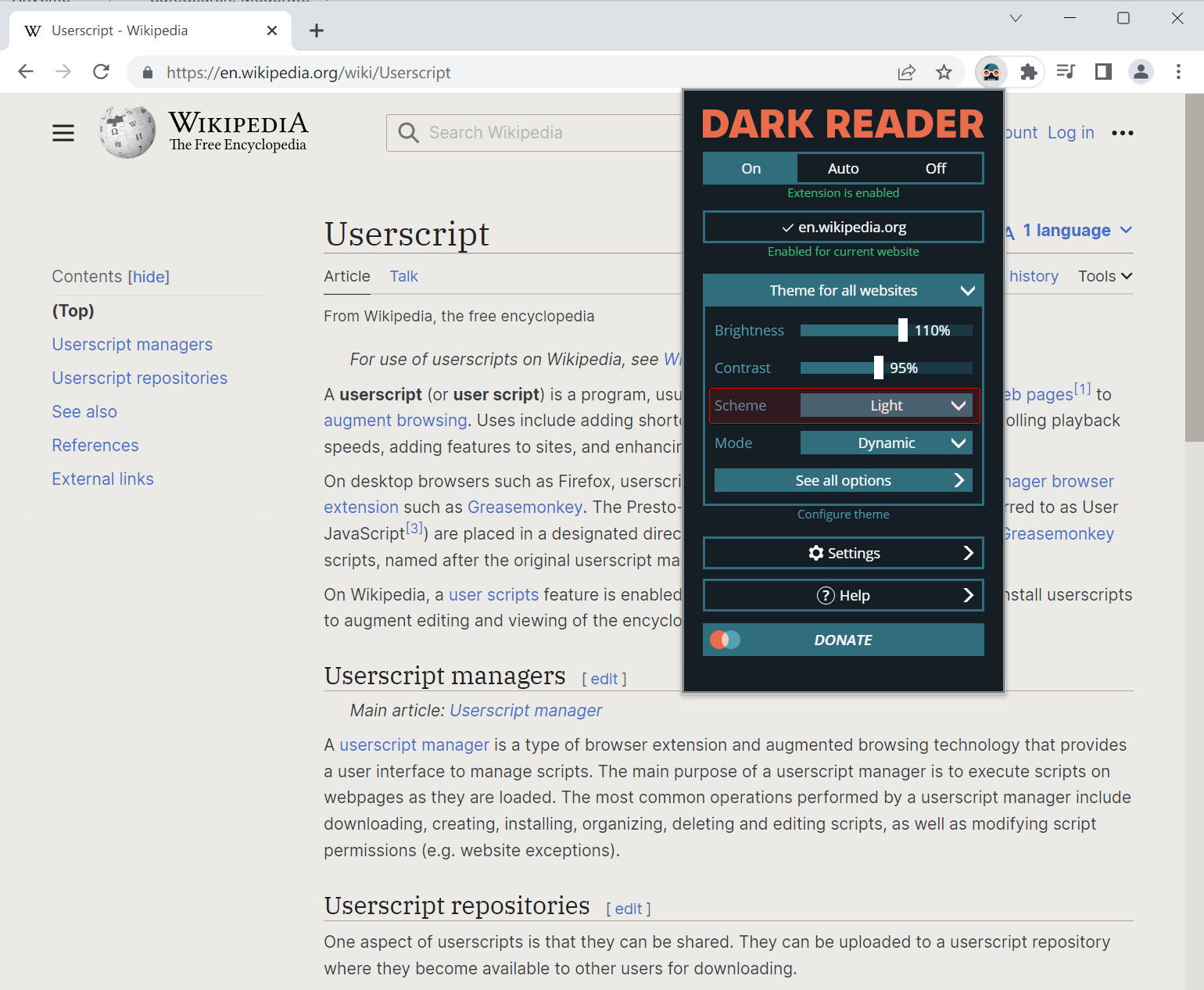
安装后,在想要修改配色的页面上打开扩展面板,点击 Theme for all websites 右侧的下拉箭头,就可以为当前域名单独创建一个独立的主题。
如上所述,Dark Reader 能创建的不只是暗色模式。在 Scheme 菜单中选择 Light,就能得到一个非常适合阅读的褐色主题。你可以进一步拖动上方滑块调节出偏好的底色亮度和文字对比度。(作为电子墨水屏用户,我对这个功能感恩戴德,因为用它可以轻而易举地将网页改成墨水屏擅长显示的纯白底黑字样式。)

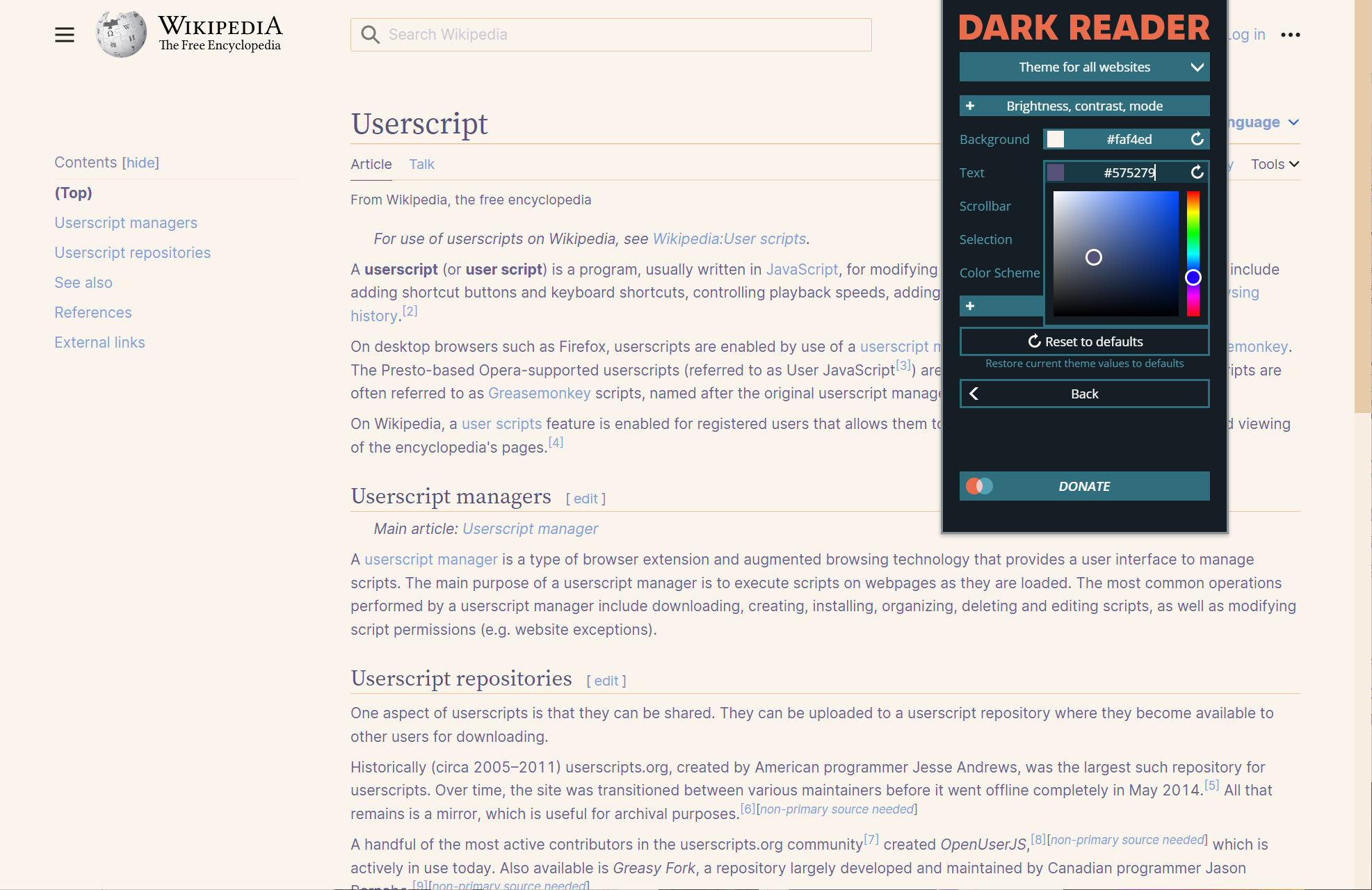
这还只是最简单的设置。如果想像 Arc 那样任意调节配色,可以点击下方的 See all options 按钮。在展开的设置中,可以进一步调节褐色的强度、滤去网页上的色彩,或者任意选择背景色和文字颜色——Boost 通过色盘控件提供的功能。

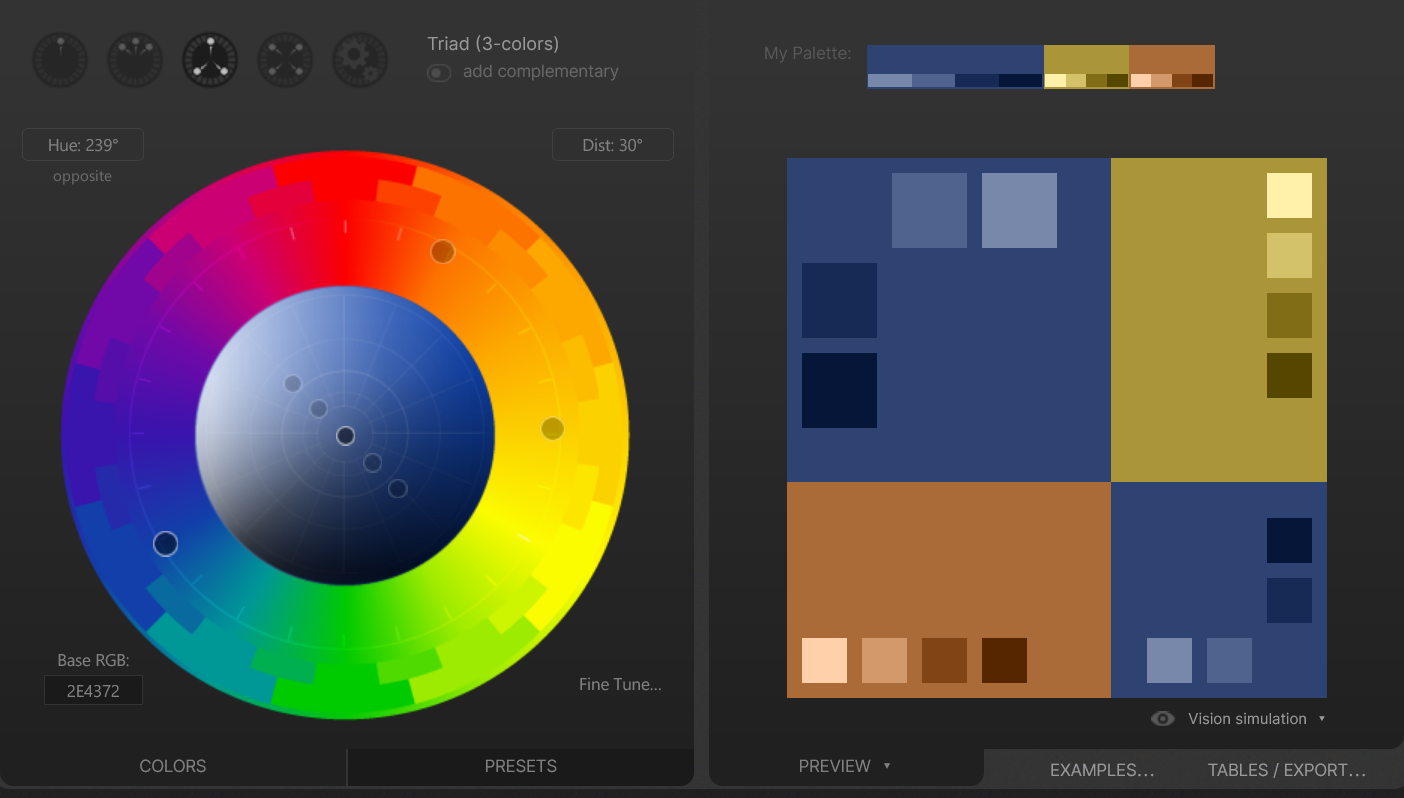
当然,这里要承认 Boost 一个更有设计感的细节:使用更直观的 HSL 色彩空间呈现色盘,并且对背景和文字颜色的关系做了一定约束,以保障配色效果的协调。不过这也不是什么独家功能,网上就有很多更好的替代品(例如网页应用 Paletton),调好以后复制回 Dark Reader 即可。

如果懒得自己调,Dark Reader 还内置了几种主题(眼尖的朋友会看出这都是一些经典的编辑器和终端主题),可以直接选用。
据 Arc 员工表示,Boost 的配色调整功能考虑到了要防止图片和视频等被「误伤」,因此超越了用纯 CSS 能实现的效果。但即使如此,他们也承认以字体形式呈现的 emoji 会被波及,并且多少有点自欺欺人地称之为「有趣」,不准备修复。
Dark Reader 也考虑到了这个问题,并且做得比 Boost 完善得多。注意到它的设置中有一个模式 [Mode] 下拉菜单,其中:
- 动态 [Dynamic] 是默认的、也是效果最好的模式。它会基于对网页内容和原始样式的分析,「分而治之」地处理各类页面元素。
- 过滤 [Filter] 和过滤+ [Filter+] 模式就是 Boost 的思路:先使用滤镜全局改变颜色,然后将图片和视频等不需要改变的元素再改回去。其中,Filter 模式用的是普通 CSS 滤镜样式
filter,而 Filter+ 模式使用 SVG 遮罩层作为滤镜,能够避免 Boost 遇到的 emoji 变色问题。 - 静态 [Static] 模式会直接向网页注入一个能覆盖常见元素的样式模板,不涉及任何额外处理。

过滤+、静态和动态模式的效果对比(来源:Dark Reader)
以上三种模式大致效率递增、效果递减,不过大多时候用默认的动态模式即可,对性能的影响基本可以忽略。虽然也会存在一些用过滤或静态模式效果更好的场合(例如 Google Sheets),但一般总能经过简单调整得到一个令人满意的效果。这种基于开源协作和长年优化积累的成果,是 Boost 短时间内所不能企及的。

最后,在 Fonts & more 中,还可以实现 Boost 的另一项主打功能——将网页字体全局修改成任意指定字体。(由于隐私权限限制,Firefox 版不能读取系统字体列表,需要手动填写字体名称;Safari 版还进一步不能使用自己安装的字体,只能填写系统预置字体。)
不过,这毕竟只是一个附带功能;要实现更好的字体修改效果,还是得靠自定义 CSS。这就是下一节的主题。
修改网页字体:Stylus
Boost 提供了 20 种字体选项,点击后就能全局修改网页字体。不过,这其中真正能用的大概只有一半,其中 Comic Sans、Papyrus 这种「人见人恨」的字体更是明显只适合截图玩梗的。
当然,字体偏好是个人审美,博人一乐也没什么不好,但 Arc 的问题在于用了一种非常粗糙的方法来替换字体。当你从 Boost 中选择一个替换字体后,下面这样的 CSS 就会被注入到网页中:
:not(i, .material-symbols-outlined, .material-icons) {
font-family: [SELECTED-FONT] !important;
}
简单来说,它的意思是「无视原始设定,把除了少数例外的所有元素都换成选择的字体」。但这个网撒得太大了。
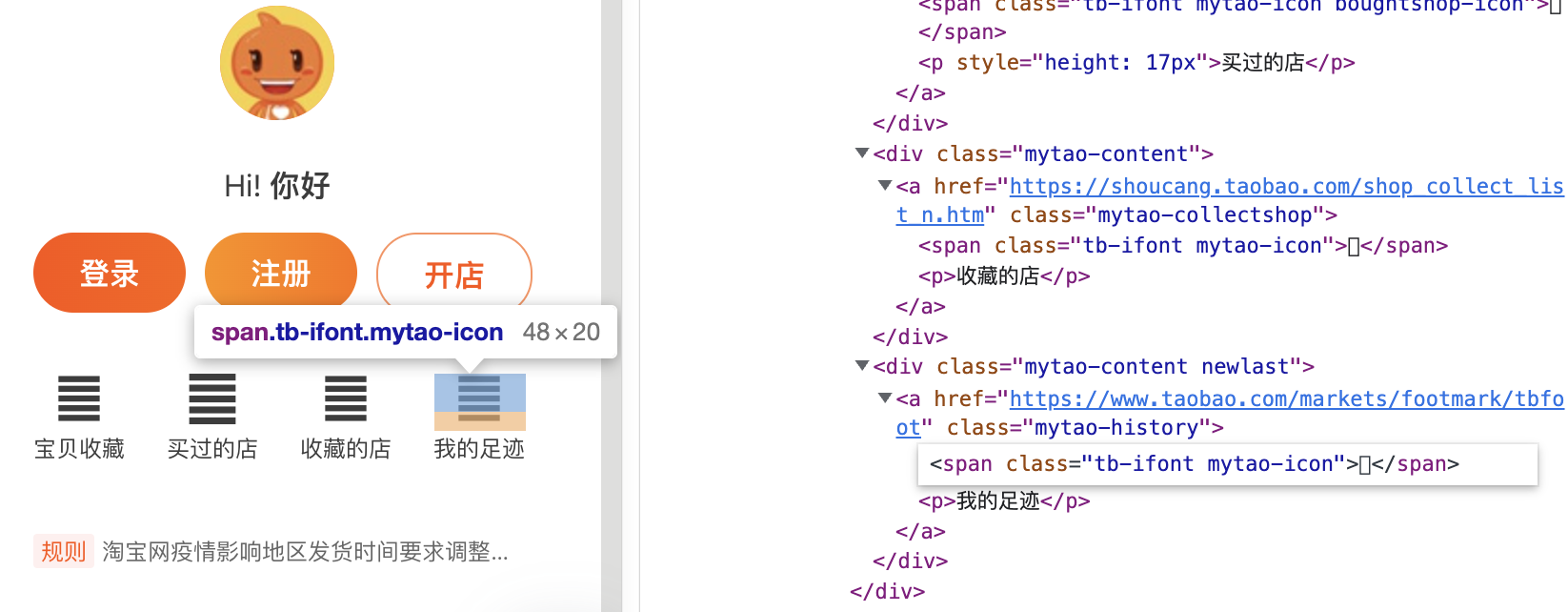
固然,这段规则考虑到了避免误伤,通过 :not 选择器除外了几种常见的图标字体元素;但网络之大,考虑不周的情况还有很多。例如,淘宝就通过 span 元素而不是 i 来盛放图标字体,并且直接将一个位于 Unicode 私有码位的占位字符写在网页里,而不是用 CSS 的 :before 选择器在渲染网页时追加。对于这种网页使用 Boost 修改字体,就会导致图标字体显示为「豆腐块」。

此外,对于国内用户而言,由于 Boost 的这个改字体模板只指定了一种英文字体,而没有考虑搭配的中文字体,在修改中文网页时也会导致中英文的风格不匹配。
因此,如果要精准、完善地修改网页字体,仍然需要用到 Stylus 这样的 CSS 修改插件。通用的步骤大概是这样的:
首先,定位要修改字体的元素。 如上所述,Arc 那种「全选再排除」的选择方法过于宽泛了,更高效、不易误伤的做法是只选择特定要修改的元素。例如,如果只想修改文章正文字体,选择 p(段落)元素一般就够了,这也有利于保留行内代码等特殊格式。
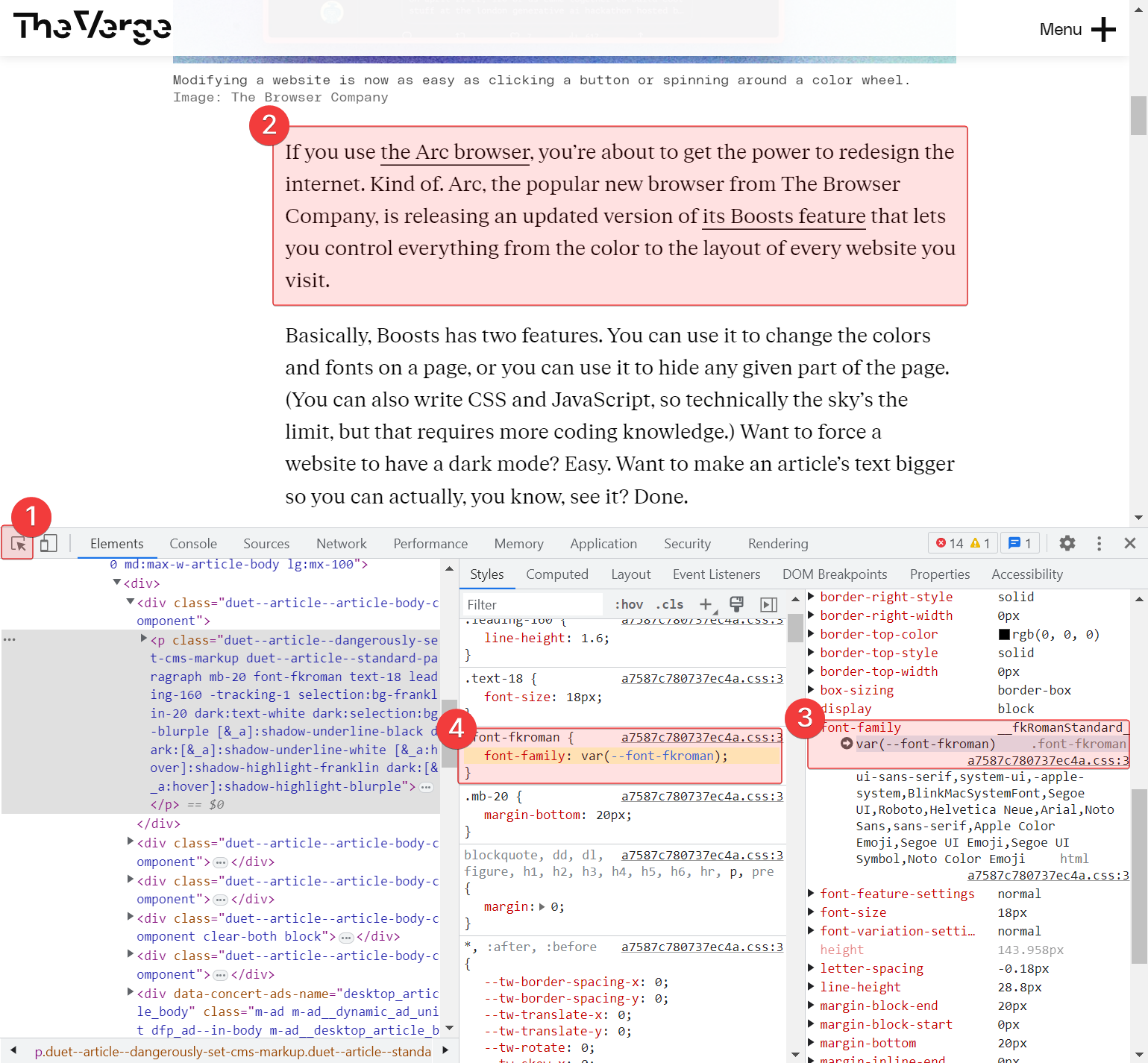
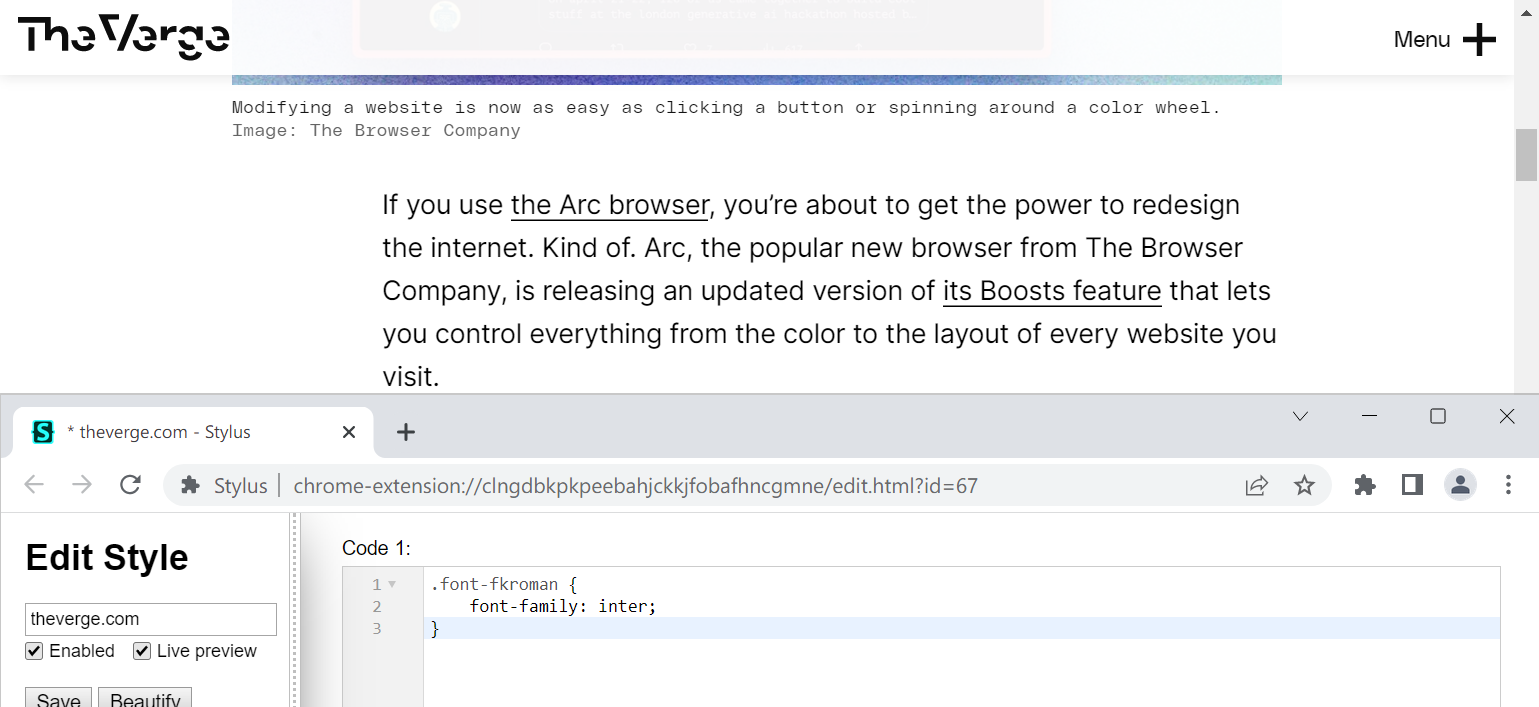
有时,网页自带的 CSS 比较复杂,用一些宽泛的选择器不一定有效。对此,可以在网页上点击右键打开「检查元素」界面,用左上角的「选择元素」按钮定位一个具有代表性的元素(例如文章中的一段),然后在右侧窗格中找到 font-family 属性,看看实际生效的样式是怎么写的。例如,在下图所示的 The Verge 页面中,我们发现正文字体来自于针对 .font-fkroman 选择器的规则。

因此,用 Stylus 添加一条针对相同选择器的规则:
.font-fkroman {
font-family: var(--font-fkroman);
}
就能精准地修改正文字体。

(Stylus 的官方帮助提供了关于准确选择元素和覆盖自带样式的指导和技巧,值得一读。)
其次,确定要改用的字体列表。 如上所述,Boost 只会把网页字体统统改成一种英文字体,这对于中文用户是不够的。实际上,中西文混排时的字体搭配是一个很有讲究的问题,有兴趣可以参看谷歌字体专家 Raph Levien 的总结文章。
但就本文的目的而言,我们只是为了改完自己看个爽,没有必要那么严谨,只要记得 (1) 至少指定一种英文字体和中文字体,并且 (2) 英文字体一定要放在中文字体的前面。
例如,如果想给少数派换一个衬线体风格,可以写:
html,
.wangEditor-txt h1,
.wangEditor-txt h2,
.wangEditor-txt h3,
.wangEditor-txt h4,
.wangEditor-txt h5,
.wangEditor-txt h6,
.wangEditor-txt {
font-family: "Source Serif 4", "Source Han Serif SC", serif;
}
(显然你需要先安装提到的这些字体。)

另外两个需要提示的特殊情况:
- 如果只是想把字体改成「当前系统的原生界面字体」,那么可以直接将 font-family 指定为 system-ui。
- Safari 不允许指定自行安装的字体,但独家支持(a/k/a 没别人理睬它)四种特殊字体选项:
ui-serif、ui-sans-serif、ui-monospace和ui-rounded;对于中文环境,分别对应 New York + 宋体、SF Text / Mono / Rounded + 苹方的搭配,倒也不失为一种符合原生风格的选择。

删除网页元素:uBlock Origin
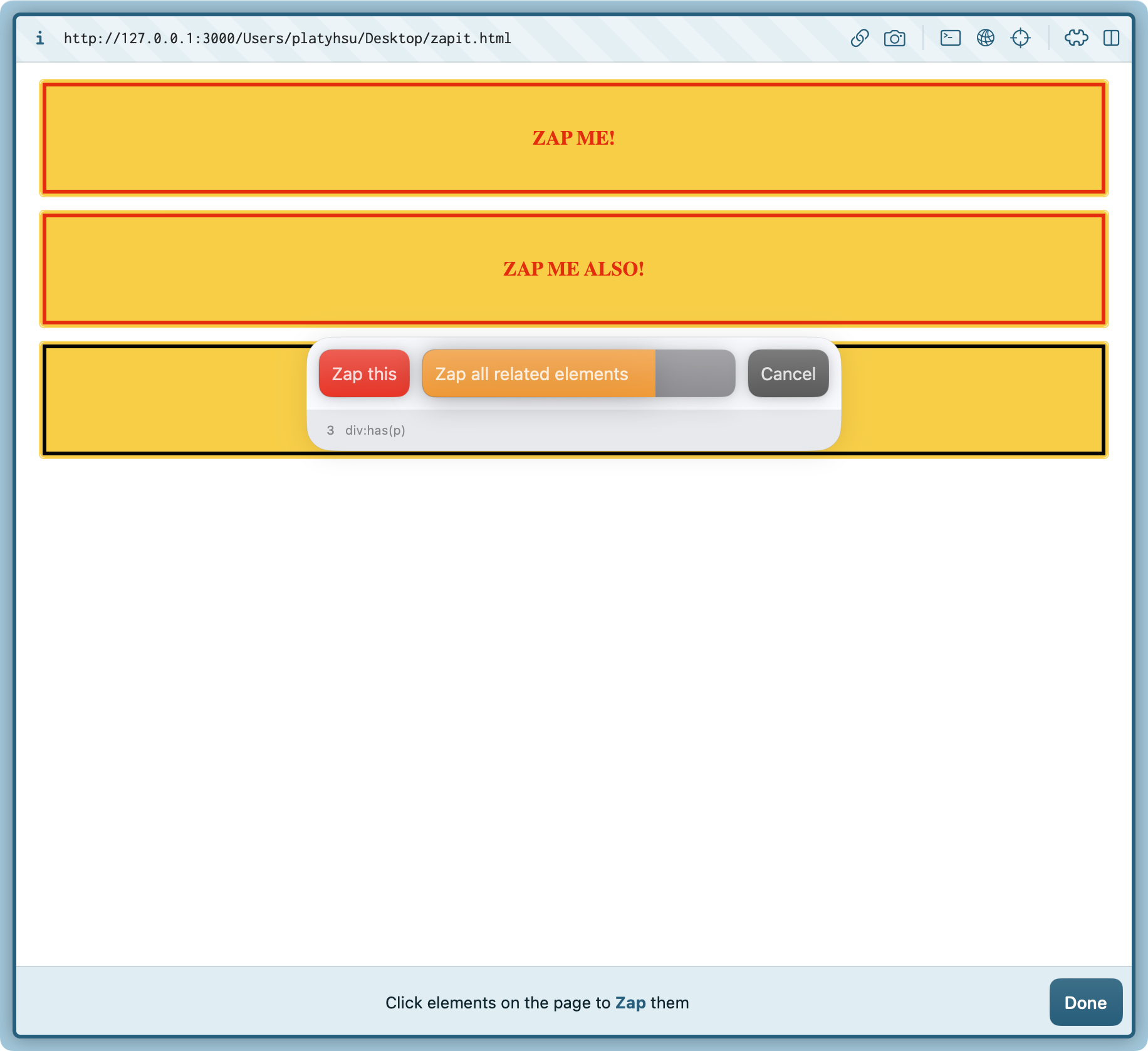
在讨论 Boost 的 Zap(屏蔽元素)功能之前,首先需要明确的是,它的设计意图很明显不是为了去广告(那将至少需要支持加载外部屏蔽列表),而是方便用户「哪里不爽点哪里」,快速屏蔽页面上自己不想看到、但未必是广告的部分。并且客观地说,Zap 的设计确实有两把刷子,隐去了繁琐的屏蔽规则,一般用户也能快速理解和上手。
但另一方面,其他浏览器的用户也不会因此错过什么;目前比较主流的去广告插件都内置了类似的功能。以无疑问的首选 uBlock Origin 为例,安装后在任何页面上点击右键选择 Block element,就可以打开一个与 Zap 类似的 element picker [元素选择] 界面。

与 Zap 相比,uBlock Origin 的元素选择器朴素得多,但功能上更完善。例如,Zap 中有一个滑块,左右滑动可以微调屏蔽元素的范围,以便精准定位;而 uBlock Origin 则提供了两个滑块。
为什么要做两个滑块?这是因为网页元素是分层叠放的,浏览器呈现的页面其实可以看成从上方「俯视」的结果。因此,要准确选中网页上的一个元素,除了要在水平方向上圈定范围,还要在垂直方向上确定层级。uBlock Origin 选择器中左侧的那个滑块就是专门进行垂直方向定位的,这比 Zap 的单一维度滑块更利于精准定位。
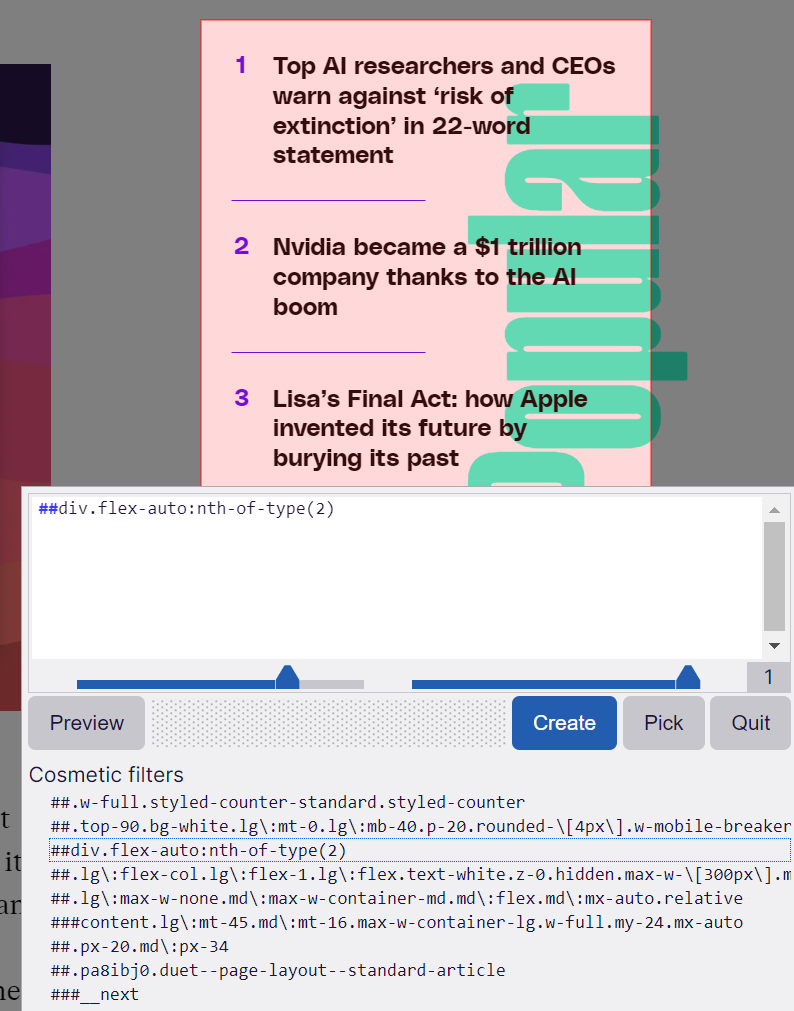
同时,uBlock Origin 的选择器还会实时为当前选定元素生成屏蔽规则预览,如果对生成结果不满意,还可以动手修改。而 Zap 虽然也会显示对应的屏蔽规则,但只能看不能改;这可能是不足以对抗目前越发「诡计多端」的网页设计方式的。
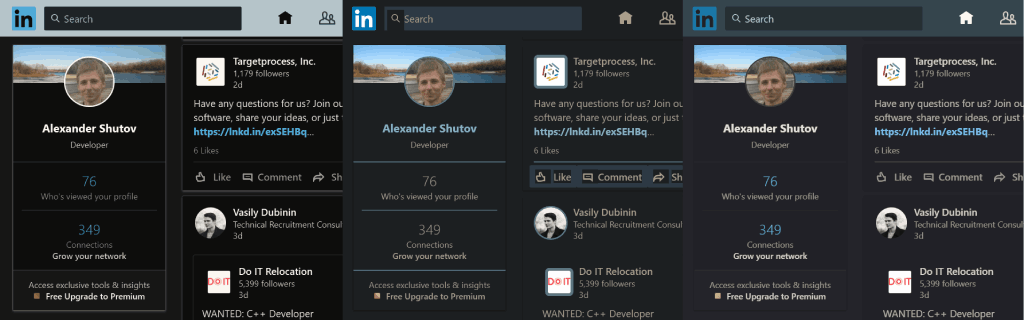
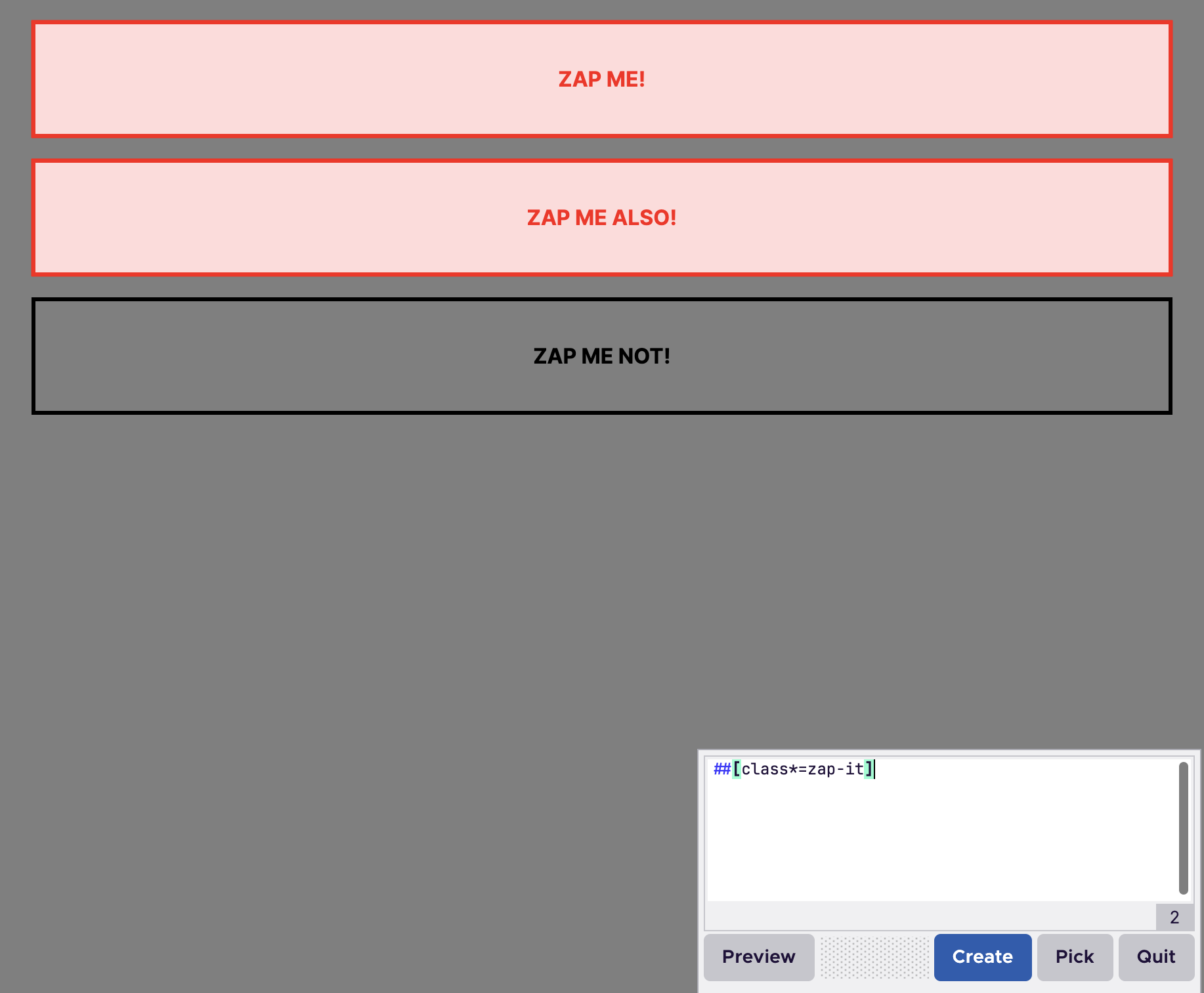
例如,下图所示的网页(代码)中,第二个方框的类名附加了随机后缀——一种目前很常见的躲避屏蔽「技法」。对此,Zap 有限的灵活性就不足以在屏蔽前两个方框的同时,避免误伤第三个方框,而这在 uBlock Origin 中通过修改规则匹配类名就很容易实现。


(uBlock Origin 还支持大量更加强大的判定规则,例如元素的文本内容和长度等,有兴趣可以自行了解。)
加载任意 CSS 和 JavaScript
之前的 Boost 1.0 中,每一个自定义修改就是一个未打包的 Chrome 插件,因此可以自由调用 Chrome 插件支持的任何浏览器接口,并且可以选择在什么时间点运行这些代码。后者是一个尤其必要的功能,因为当今大量网页内容是通过脚本加载的,只有等待加载完成后,运行自定义代码才有意义。
然而,2.0 版的 Boost 虽然保留了加载任意 CSS 和 JavaScript 的功能,但改成了完全私有的格式,也取消了选择加载时间点的功能。这大大限制了 Boost 的可能性,也表明 Arc 团队对 Boost 的新定位就是一个给普通用户改改「皮肤」的玩具。因此,如果你真的有需要从头手写代码才能实现的修改需求,最好直接跳过 Boost 2.0 内置的自定义功能,去用 Tampermonkey 这样的专业选手为好。