Input Mono 和它的家人们
A version of this article appears on Jun. 21, 2023 on SSPAI as a part of a member-only post. Learn more or subscribe
The article is permitted to be self-archived in the version as originally submitted for publication on the author’s personal website under CC BY-NC 4.0 pursuant to § 5.2(b) of the SSPAI Fellowship Contributor Agreement.
我很喜欢用等宽字体。虽说等宽字体的主要使用场景是终端和代码编辑,也没法做得像比例字体那么「精致」,但这种粗放中也有种不事雕琢的美感。优美的字体有时是「危险」的,可以被误用或滥用,干扰以至带偏观者对内容的判断;而等宽字体不会让自身的风格和调性渗入到所显示的内容中,看惯以后反而更能带来平静和专注。也正因如此,很多面向写作者的 markdown 软件,都会用等宽字体作为编辑模式下的默认字体,追求的就是那种在打字机上敲手稿的「工作氛围」。
得益于紧密邻接的开源文化,等宽字体不缺选择(近年来冠名制作等宽字体还成了技术公司的时髦做法);「赏玩」等宽字体也是我的闲暇消遣之一。但无论怎么尝鲜,只有一个字体像对我有地心引力一样,吸引我反复换回去——Input。

你问为什么?呃,作为一个每天以输入为主要工作的人,还有什么比用一个叫做「输入」的字体来输入更能激发我对工作的热爱呢……
……当然我在开玩笑。但 Input 确实有很多值得一提的优点。首先,对于一个编程字体的基本功:易读易认和不易混淆,Input 是完全让人放心的:躯干壮实、x 字高(字母中间部分的高度)挺拔,因此在深色主题和小字号下也很清晰;1/i/l、o/0 这些基本的防混淆设计也一应俱全。
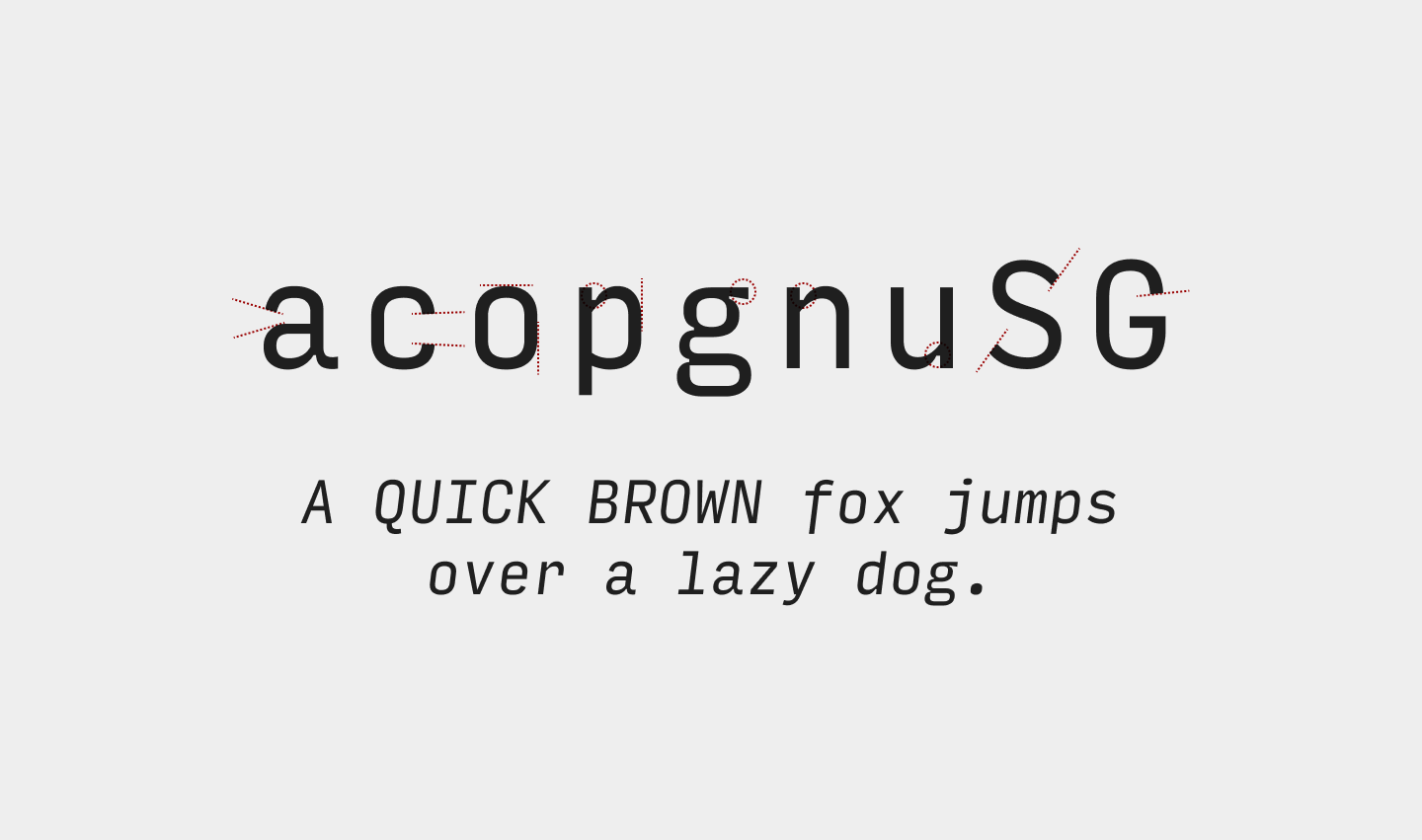
设计风格上,Input 有着我很满意的平衡取舍。从远处看,它的整体风格是比较严肃的,a、c 等字母的开口(aperture)很「含蓄」,o、p 等字母的弧线近乎「横平竖直」,显现出一种机械风。但凑近了看,Input 又有很丰富的细节:g 的后脑勺像喇叭一样的「辫子」,S、G 带角度的切口,以及成为装饰物的油墨陷阱(嵌入转角的切口)。
斜体也是类似:Input 既没有像很多编程字体那样略过斜体,或者只是把常规体简单地倾斜(看看那个魔术师手杖一样活泼又利落的 f),也没有像 Operator(和它的一众效颦者)那样过于「花枝招展」地把斜体做成手写花体。

Input 的另一个美德在于高度可定制。代码工作是一个充满各种「圣战」的领域,写不同语言的用户可以打起来,用不同编辑器的用户可以打起来,用不同编程字体的用户……也可以打起来。a 和 g 应该做成单层(手写体)还是双层(印刷体)?i 和 l 要不要有尾巴,数字 0 中间应该是点是线还是留空?字符应该胖一点还是瘦一点?

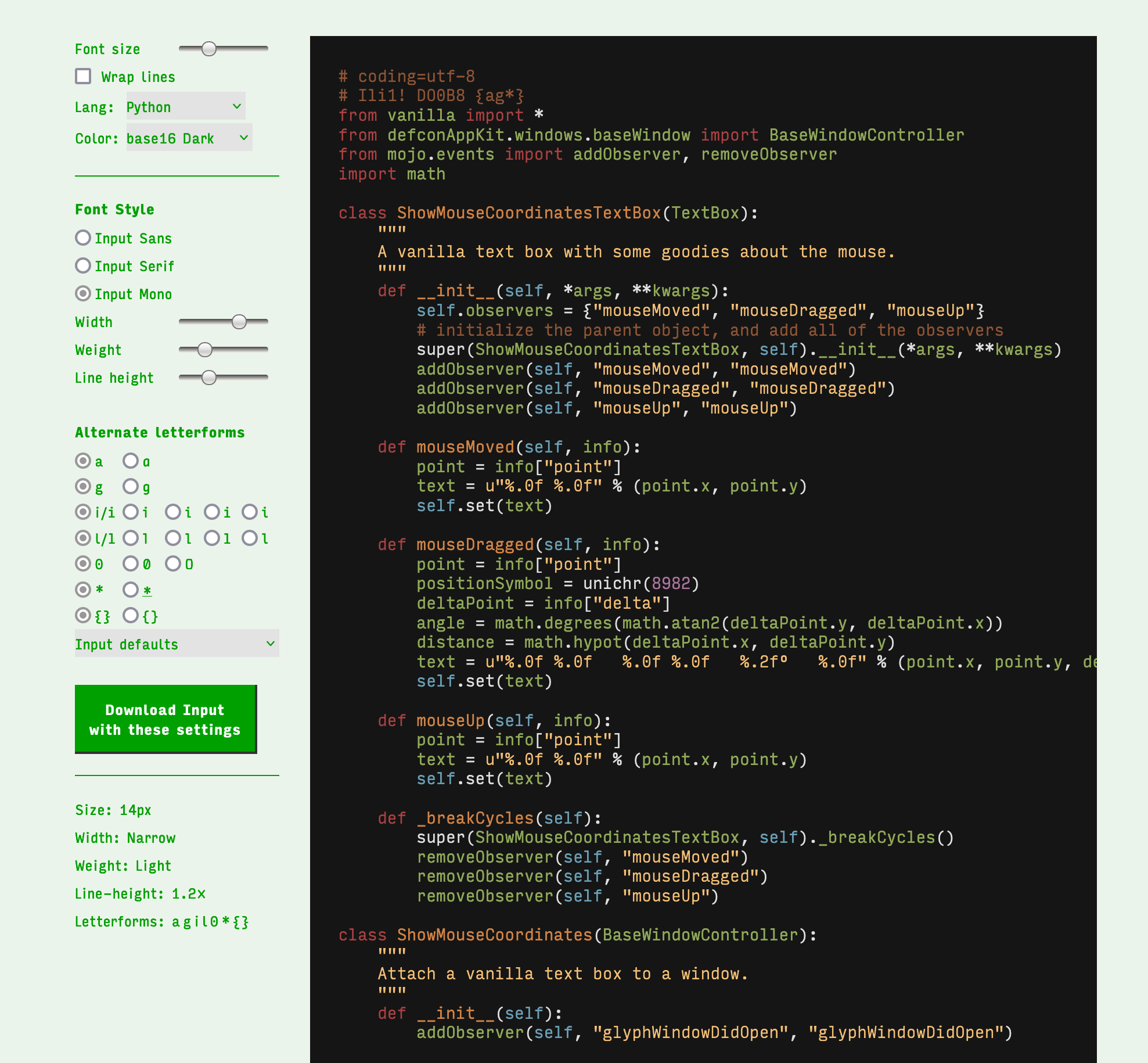
Input 说,别打了,我都给你做好。它有 4 种宽度版本,名称无后缀的最宽,Narrow、Condensed、Compressed 则依次变窄(个人最喜欢 Narrow),还可以通过 OpenType 特性调整 a、g、i、l、0、{、} 的风格。如果你的使用环境不支持高级字体设置(尤见于老式终端模拟器和代码编辑器),甚至可以用预览页面混搭出自己想要的字符变体组合、行间距和字重,然后直接下载一个把这些配置「写死」在字体里的定制版本。
如果说 Input 有什么缺失,那就是它问世的 2014 年还不时兴连字(ligatures),所以如果你喜欢把「等号 + 大于号」显示成箭头、把「大于号 + 等号」显示成大于等于号,那 Input 是做不到的(但反过来说,讨厌这种设计的也大有人在)。此外,Input 没有内置渲染提示(hinting),所以在「低分屏 + Windows」这种地狱环境下,显示效果比较一般。
对了,Input 不是一个字体,而是一个家族;除了等宽版本,还有两种比例字体:无衬线体 Input Sans 和衬线体 Input Serif。它们和 Input Mono 有类似的骨架,但因为不同的宽度和笔画特征另有一番风格:
- Input Sans 的笔画曲线更为柔和(它的 a 和 l 在我看来尤其可爱),不会有看 Input Mono 那种仿佛视线踩在减速带上的顿挫感;我很喜欢用来看长文章,以至于把个人博客都改成了这个字体(通过 Adobe Fonts 订阅获得的网页字体托管和授权)。

- Input Serif 严格来说属于 slab serif——末端衬线是无过渡的钝块状,我用得不多,但正如官网演示的那样,很适合在剧本等场合替换「瘦骨嶙峋」的 Courier。
特别有趣的是,Input 的网站还「动员」用户尝试一种「离经叛道」的用法:直接用 Input Sans 和 Input Serif 来编程。作者给出的理由是:「每个字一样宽」并不是编程字体的必备特征;清晰不易混淆才是。Input Sans 和 Input Serif 仍然保持了它们等宽亲戚的大间距、大标点和防混淆设计,所以用来编程也是够格的。
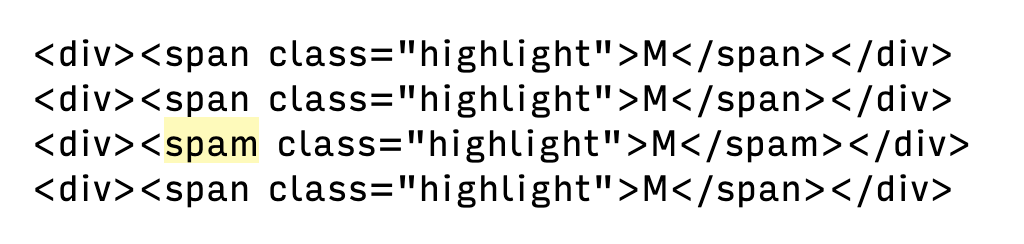
至于一些用户在显示代码时追求的「纵向对齐」视觉效果,作者认为编程中最需要对齐的是行首缩进,而换用比例字体并不影响行首缩进。相反,因为比例字体的字母宽度各不相同,反而更有利于发现拼写错误:如果你手滑打了一个 <spam>,它和上下行的 <span> 放在一起就会很扎眼。

最后需要说明,Input 是一款免费字体,但并不是开源字体,其许可允许在个人计算机上编辑代码(可以是职业编程)、纯文本文档时使用,其他用例需要购买(每种样式 5 美元,说实话也挺良心)。