所有人都能看的 WWDC:平台咨文(PSotU)篇
A version of this article appears on Jun. 8, 2023 on SSPAI as a member-only post. Learn more or subscribe
The article is permitted to be self-archived in the version as originally submitted for publication on the author’s personal website under CC BY-NC 4.0 pursuant to § 5.2(b) of the SSPAI Fellowship Contributor Agreement.
《平台咨文》是一场观看「性价比」很高的节目:不仅可以用一个小时出头的时间,从鸟瞰视角了解当年 WWDC 重点,而且可以在此过程中收集感兴趣的技术关键词,按图索骥去准确定位相关讲座。
得益于苹果的广泛关注度,原本定位于开发者技术会议的 WWDC,其关注面越发延伸到一般技术爱好者甚至大众用户。不过,人们的关注点一般都聚焦在开场的主题演讲(Keynote)上,认为其余活动都只是和职业开发者相关的技术交流。
实际上,在 WWDC 的一百多场讲座(session)中,真正「捋起袖子写代码」的场景并不占大多数。相反,很多讲座都会介绍开发和设计的相关基础知识,并辅以大量生动有趣的演示。即使不从事开发工作的爱好者,也可以借观看 WWDC 讲座,快人一步地了解苹果最新的功能规划、生态布局,更加深入地理解技术背后的原理和动机。
那么,作为爱好者,如何找到值得一看、理解门槛又没那么高的讲座呢?最简单的方法是通过讲座标题来识别。WWDC 讲座的命名比较规律,层次和内容编排类似的讲座,一般都冠以同样的前缀。经验上,比较适合非专业用户看的主要包括:
- 「新在何处」(What’s new)开头的讲座:这些讲座以介绍和演示为主,可以认为是主题演讲所发布内容的「扩充版」;虽然会提及开发场景,但不会涉及过多艰涩的技术内容,适合任何对新系统感兴趣的人;
- 「初识」(Meet)开头的讲座:这些讲座主要用来介绍当年新引入的 API 或功能组件,例如今年的立体空间 ARKit、StoreKit 等;层次上整体高于「新在何处」系列,但除去少数代码部分,大多也不难看懂,而且对于了解苹果平台的最新技术很有帮助;
- 「设计」(Design)开头的讲座:这些讲座虽然涉及开发实务,但侧重于外观、交互设计,有时还会延伸到字体排印、包容性等延伸话题,因此不仅不需要代码知识也能看懂,而且对于扩充知识面也是很好的补充。
至于以「探索」(Explore)、「发现」(Discover)和「搭建」(Build)等开头的讲座,涉及实际编程和代码演示比较多,非专业人员一般可以暂时不看。当然,如果对某项技术特别感兴趣或存有困惑,不妨点开查看一些片段,往往能获得点拨。(事实上,苹果近年经常被批评的一个问题就是忽略技术文档的及时更新,很多新技术推出很久后,唯一找得到的官方资源就是相关 WWDC 讲座。)
不过,如果要我说从哪个讲座先看起,我的回答并不属于上述推荐的系列,而是与主题演讲(Keynote)同样设在开幕首日的「平台咨文」(Platforms State of the Union, PSotU)。

State of the Union 的说法来自美国宪法,其中规定「总统应不时向国会报告联邦情况 […]」([The President] shall from time to time give to the Congress Information of the State of the Union […] )——也就是知名的「国情咨文」。而从《平台咨文》的固定编号 102 也可以看出,它在重要性和「规格」上仅次于主题演讲(编号 101)。
不过,苹果的《平台咨文》的内容倒没有那么像「咨文」,对现有技术的回顾和总结只是一带而过,更多偏重于当年新功能、新技术的集中概述,目的是提炼和引出之后一周的一百多场讲座。
但也正因如此,《平台咨文》是一场观看「性价比」很高的节目:不仅可以用一个小时出头的时间,从鸟瞰视角了解当年 WWDC 重点,而且可以在此过程中收集感兴趣的技术关键词,按图索骥去准确定位相关讲座。
具体到今年的《平台咨文》,其内容主要可分为以下五节:
- Swift 编程语言和 SwiftUI 开发框架的新功能;
- 硬件机能相关更新;
- 包容、隐私和安全等反映苹果关键价值观的功能;
- 开发工具 Xcode 相关改进;以及
- 驱动 Vision Pro 的新平台 visionOS 技术概况。
下面我们一一介绍。
Swift 和 SwiftUI 相关新功能
简单铺垫一些背景:Swift 是苹果从 2014 年开始主推的原生开发语言,定位于做苹果平台经典语言 Objective-C 的接班人。SwiftUI 则是 2019 年引入的应用界面开发框架,主要特征是用「声明式」(declarative)的语法来描述界面;粗略地说,就是直接说明界面最终要长成什么样,具体怎么实现则让系统去操心。
Swift 和 SwiftUI 虽然从名字上看是亲戚关系,但在开发中并不需要相伴出现:完全可以只用 Swift 开发,但用更传统的 UIKit 搭建应用界面。不过,在口碑和采用进度方面,Swift 和 SwiftUI 倒确实算是难兄难弟,早年经常被开发者抱怨变动太快,不足以覆盖传统语言和框架能实现的效果。随着苹果的努力,这些问题在近年有所好转,但仍没有完全解决。
在这部分的开头,苹果也继续介绍了几种有助于改善 Swift 和 SwiftUI 开发体验的更新,例如:可以用类似于模板的「宏」(marco)提高编程效率,可以在 Swift 项目中直接使用 C++ 语言,以及新增了一个称为 SwiftData 的数据建模和管理框架。
这些虽然和普通用户不直接相关,但目的都是促进开发者向 Swift 迁移的意愿,降低迁移成本,扩大 Swift 生态。至于实际效果,就留给专业人员去评估了。
接下来,苹果介绍了四种在今年获得更新、并且与 SwiftUI 密切相关的功能和框架:WidgetKit、App Intents、TipKit 以及 AirDrop。相应的功能点在 Keynote 中都有提及,《平台咨文》的侧重点在于从开发角度如何实现。

首先是小部件。今年的更新要点是进一步将小部件的足迹扩大到 iPadOS、macOS 两个大屏幕平台,以及支持直接在小部件上完成操作,而不需要跳转到完整应用。在《平台咨文》中,苹果再次强调了这些新功能都是基于 SwiftUI 实现——意思是求求你们还没学的赶紧学——然后解释了小部件直接交互的原理。
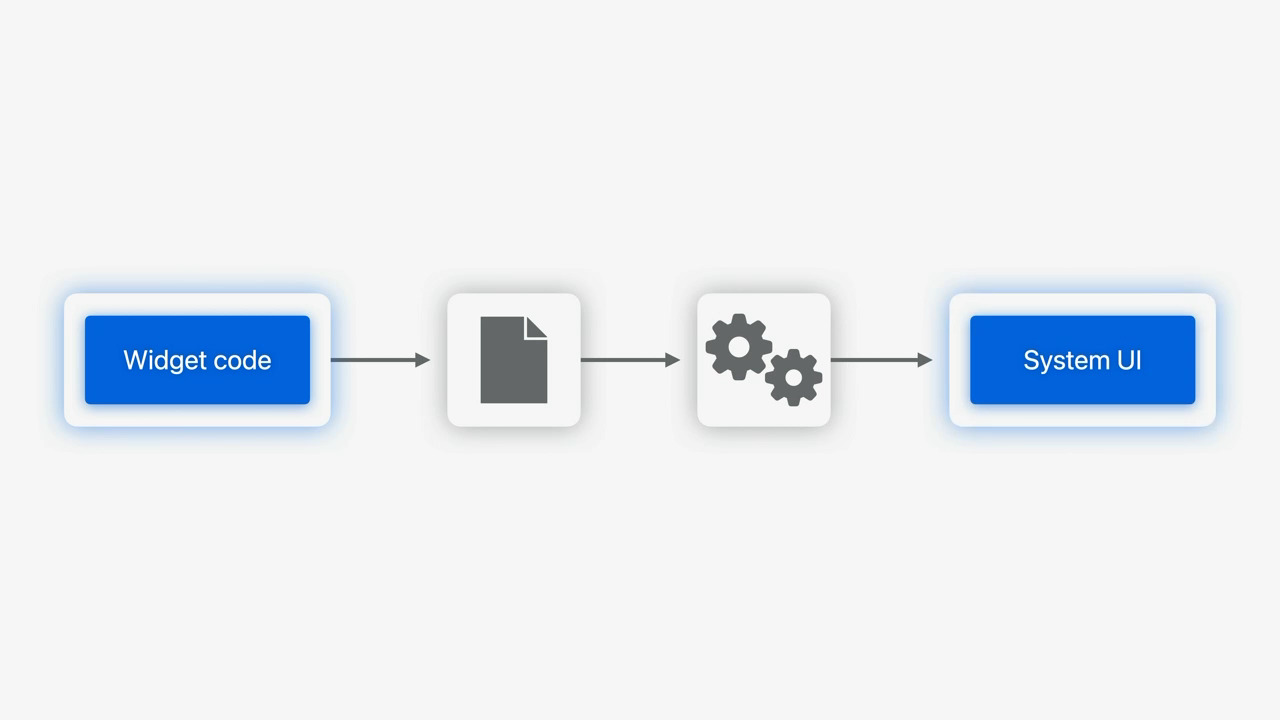
新版小部件内容的生成和渲染是分开进行的,分别由应用和系统负责。应用生成要显示的内容后,先保存到一个存档中,然后由系统从这个存档中读取和渲染。当用户与小部件交互时,系统会通知应用根据交互操作重新生成。

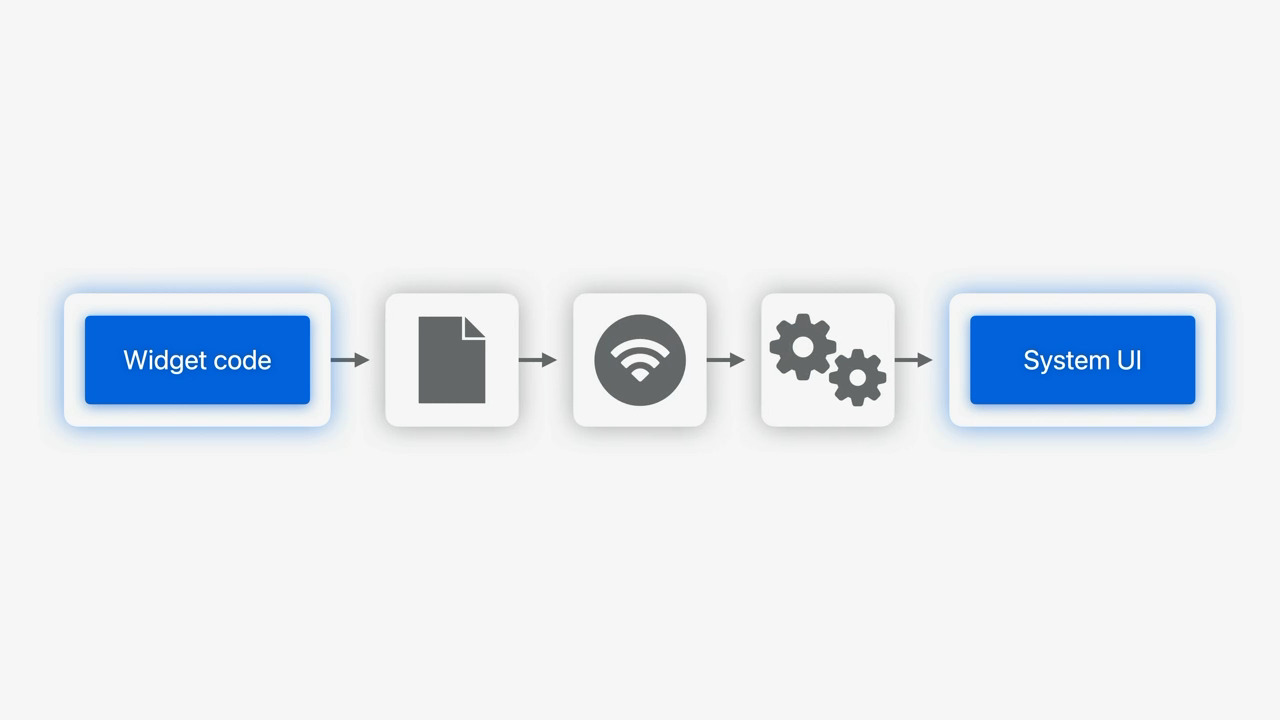
这种异步机制一方面减少了生成内容的频次(因为如果没有更新可以沿用之前存档),另一方面也使「在 Mac 上显示 iPhone 应用小部件」的新功能成为可能:在上述步骤中间加入一个无线传输环节,让 Mac 端渲染 iPhone 端应用生成并传来的内容即可。

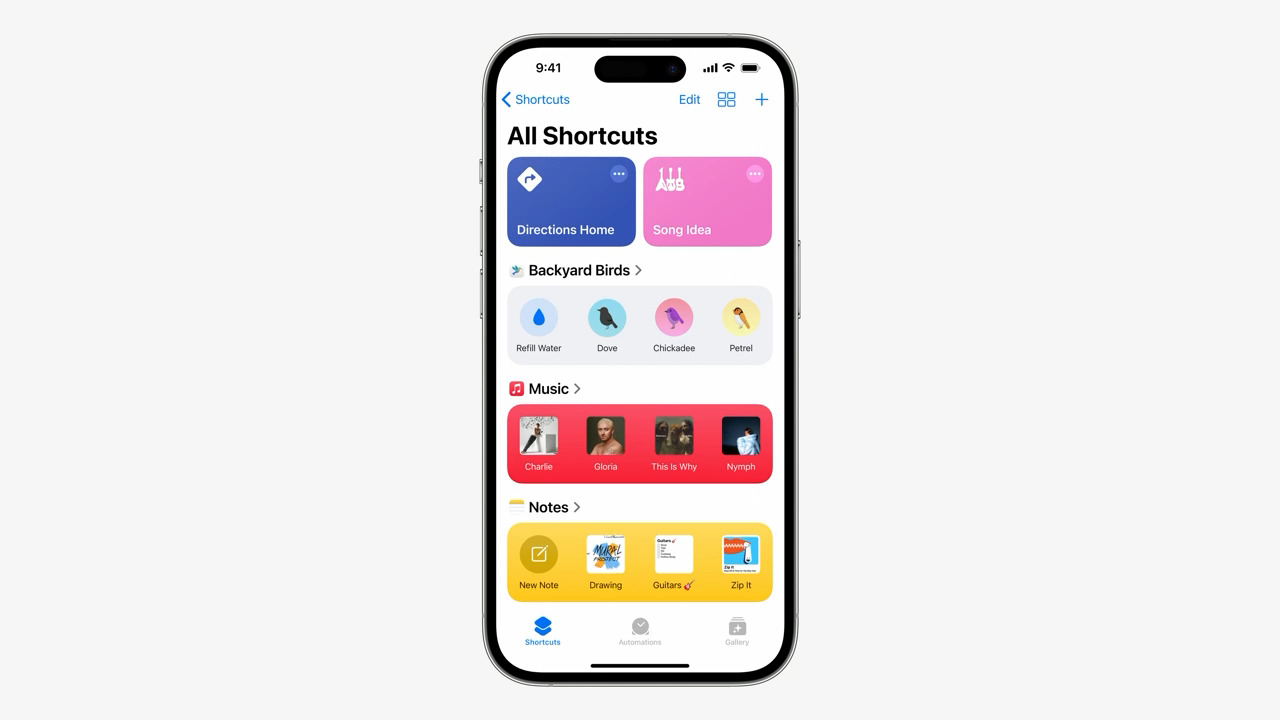
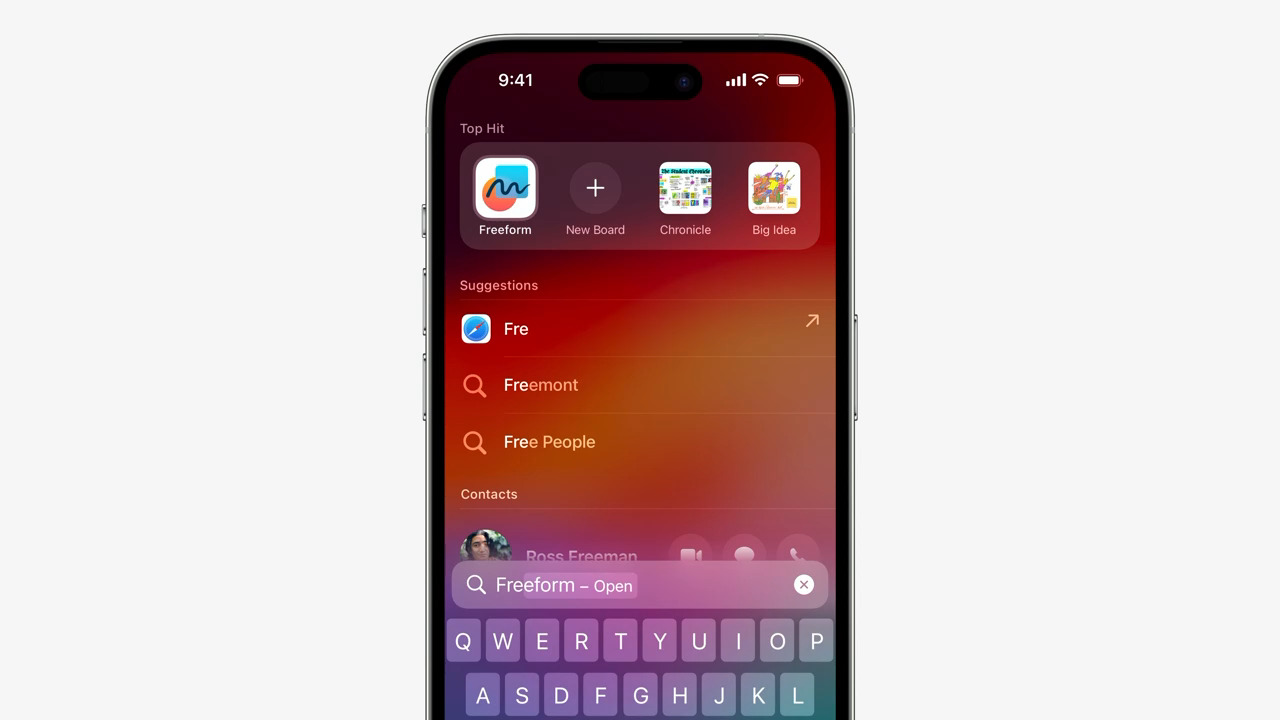
App Intents 实现的新功能是在 Spotlight 搜索结果中添加应用快捷操作。
虽然名字听着有点晦涩,但 App Intents 其实也是大家的老朋友了。所谓「意图」(intent),通俗地说就是应用向系统汇报自己在什么场合能做什么。此前,快捷指令、分享菜单中,根据当前步骤或分享内容而自动出现的第三方应用功能入口,就是通过 App Intents 来实现的。

今年,这些功能入口利用同样的机制也可以在搜索框中露脸,实现更高效的调用。

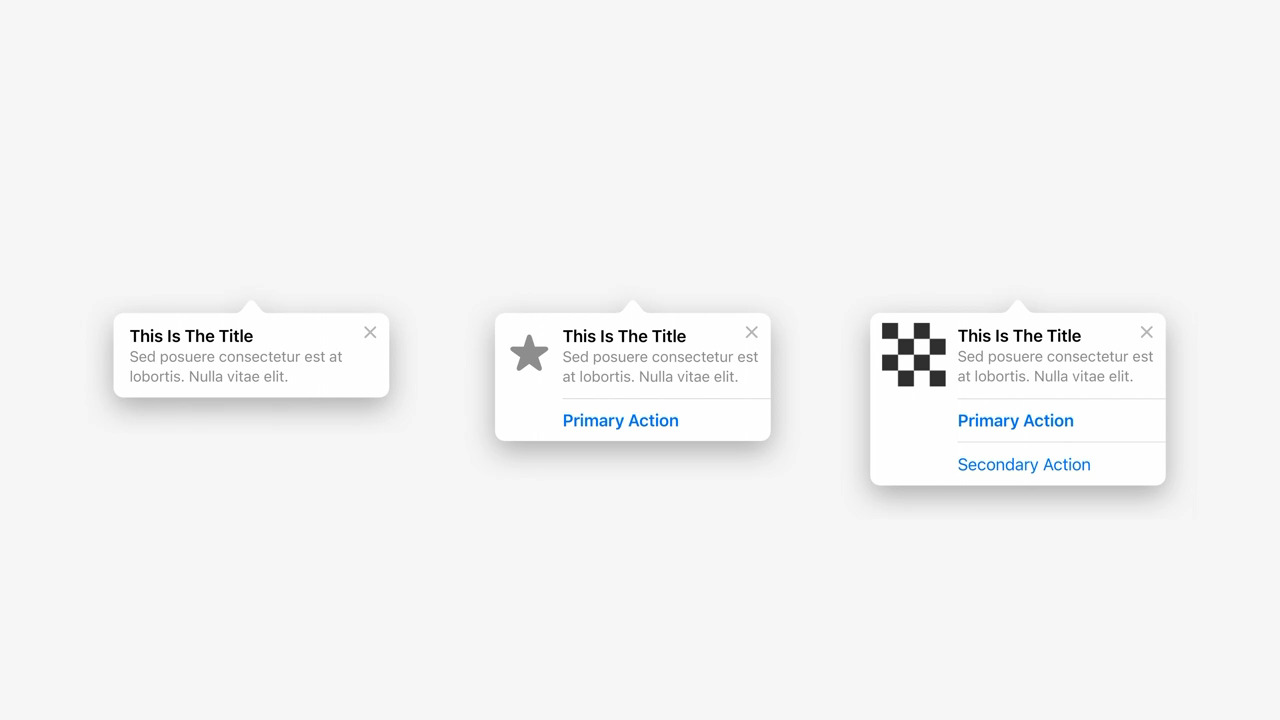
TipKit 是一个新增的框架,要解决的问题是「如何在正确的时间向用户介绍正确的功能」。随着 iPhone 应用功能越做越强,用户很多时候已经不再能通过图标或文本标签,一眼看出相关界面元素的功能用法了,需要更详细的介绍才能说清楚。但是,iPhone 没有桌面端那样宽裕的空间,也没有鼠标指针来实现悬停提示(tooltips)。
对此,诸如 Pixelmator 等设计比较精致的应用,已经想到了在界面上叠加浮动说明。TipKit 采纳了这种思路并在两个方面予以强化。首先,TipKit 支持更智能地判定是否需要显示提示,例如可以避免重复展示已经看过的提示,即使是在用户的另一台设备上看过。第二,TipKit 为提示横幅提供了风格统一的多重尺寸模板,还可以在横幅中添加操作按钮。

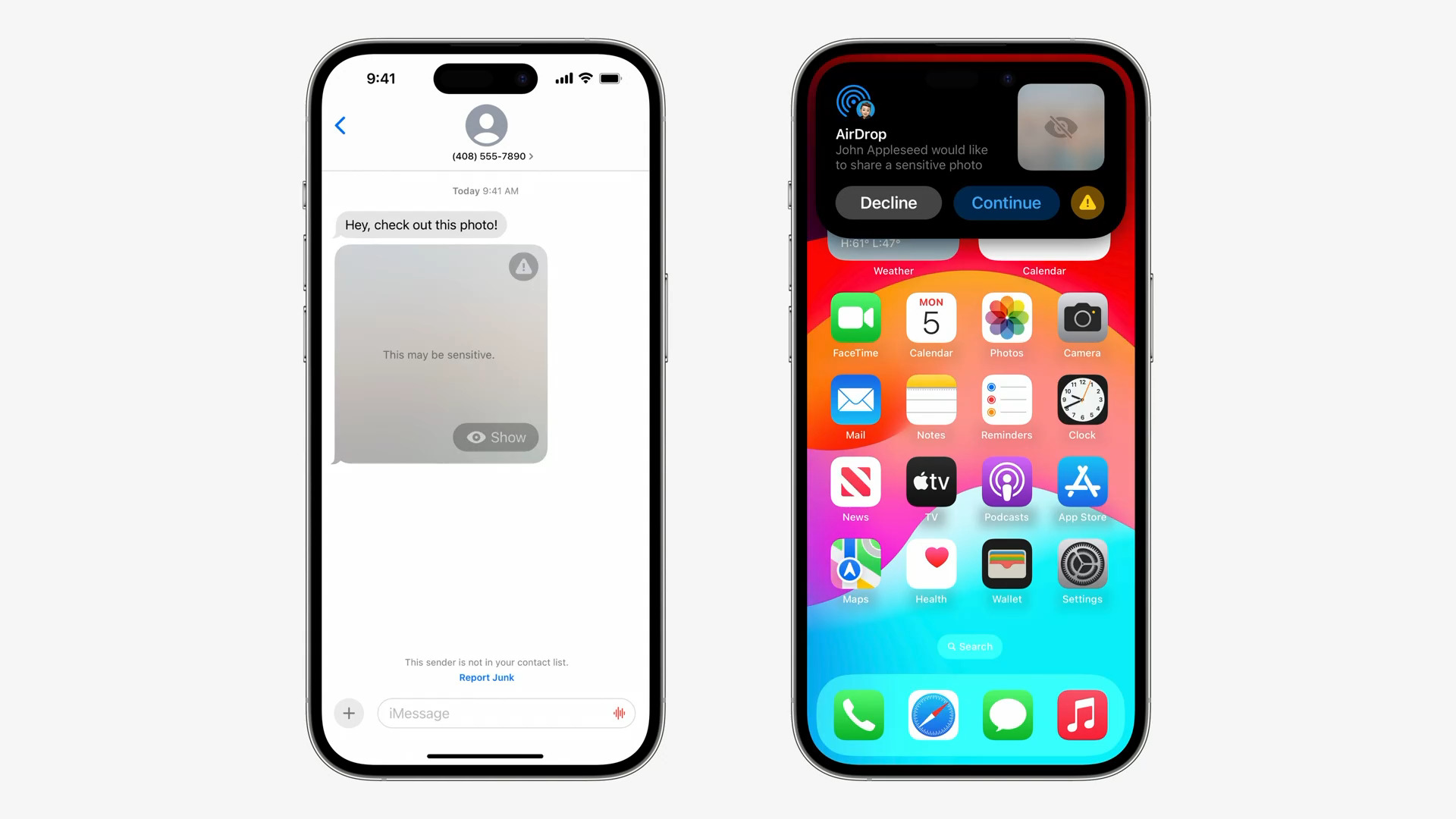
在 Keynote 上亮相的 AirDrop 新形态——通过「碰一碰」快速传输,也在《平台咨文》中被再次提及。除了可以用来交换名片,第三方应用也可以调用同样的交互来快速传输文件。

硬件机能相关更新
在《平台咨文》的第二部分中,苹果介绍了一些与硬件相关的新功能,包括游戏、相机、显示和 Apple Watch。
游戏支持不足长年以来都是 Mac 用户的心头遗憾。Apple silicon 大幅强化的 GPU 能力,更是反衬出游戏生态的荒芜。往年,苹果虽然也在 WWDC 上定期提起游戏相关开发框架,但 Metal 始终不温不火,macOS 到现在还是只能拿跨平台的 iOS 游戏来「挽尊」。
今年,苹果提振游戏方面作为的决心似乎更强了一些,在 Keynote 上直接搬来了小岛秀夫做吉祥物。但要吸引游戏厂商,最终还是得靠实打实的开发体验。于是在《平台咨文》上,苹果放话说「把游戏迁移到 Mac 现在比以往任何时候都更容易」。
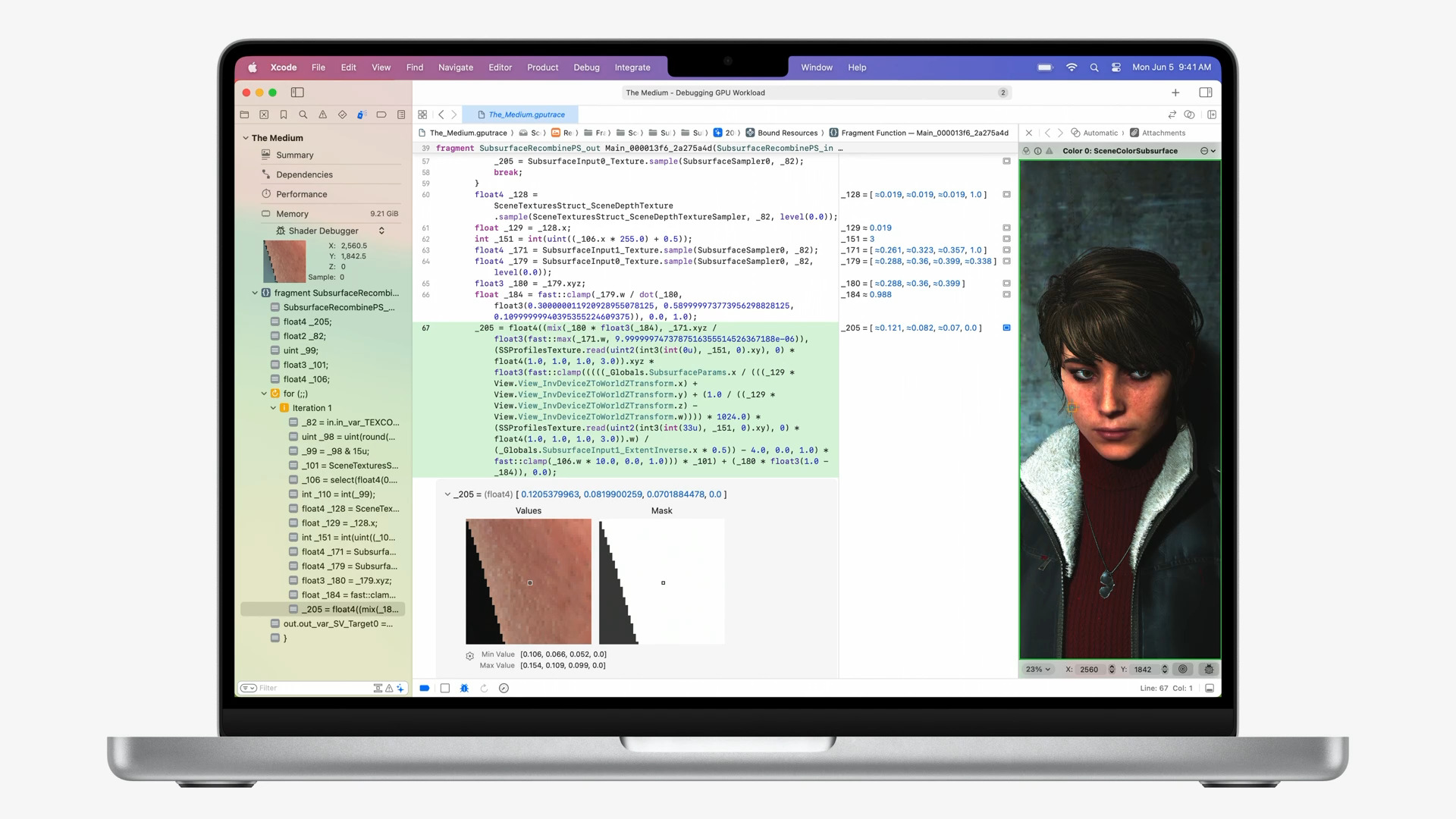
怎么个容易法?苹果推出了一个「游戏移植工具包」(Game Porting Toolkit),称它具有加快游戏开发的三板斧:可以构建一个模拟环境,评估现有 Windows 游戏在 Mac 上的运行情况;可以自动转换和编译着色器到 Metal,多边形、曲面细分和光线追踪等都能转换;以及把图形显示相关代码转换为 Mac 可以运行的版本,并通过 Xcode 进行调试和优化。

在底层,Game Porting Toolkit 使用了 macOS 上的老牌 Windows 兼容工具 Crossover(其本身又基于开源项目 Wine)的源代码,甚至可以直接运行一些 DirectX 12 游戏。
接着出场的是图像和显示相关功能。前段时间,晚近型号 iPhone 相机的过度锐化问题在网上引起了很多讨论。在苹果自己从善如流改正之前,普遍的建议都是换用后期处理相对温和的第三方相机应用。但在之前,这些应用并不能得到与原生相机 app 相同的待遇。
好消息是,今年的《平台咨文》上,苹果宣布了一系列利好第三方相机的功能:显著降低快门延迟,第三方应用响应两次连续快门的速度可提高最多三倍;在快速按下快门时,可以动态调整图像质量;以及允许在后台处理 Deep Fusion 等后期运算,减少用户的等待时间。
在图片功能方面,苹果表示将此前已经支持的 HDR ISO 标准做成了 API。这样,不仅相机应用可以拍摄 HDR 照片,图片生成类应用也可以直接做出支持 HDR 的图片。对于视频类应用,苹果还提供了预置的灯光效果和叠加特效;Center Stage、人像模式等原来的系统应用限定功能,现在也可以在第三方应用中使用了。

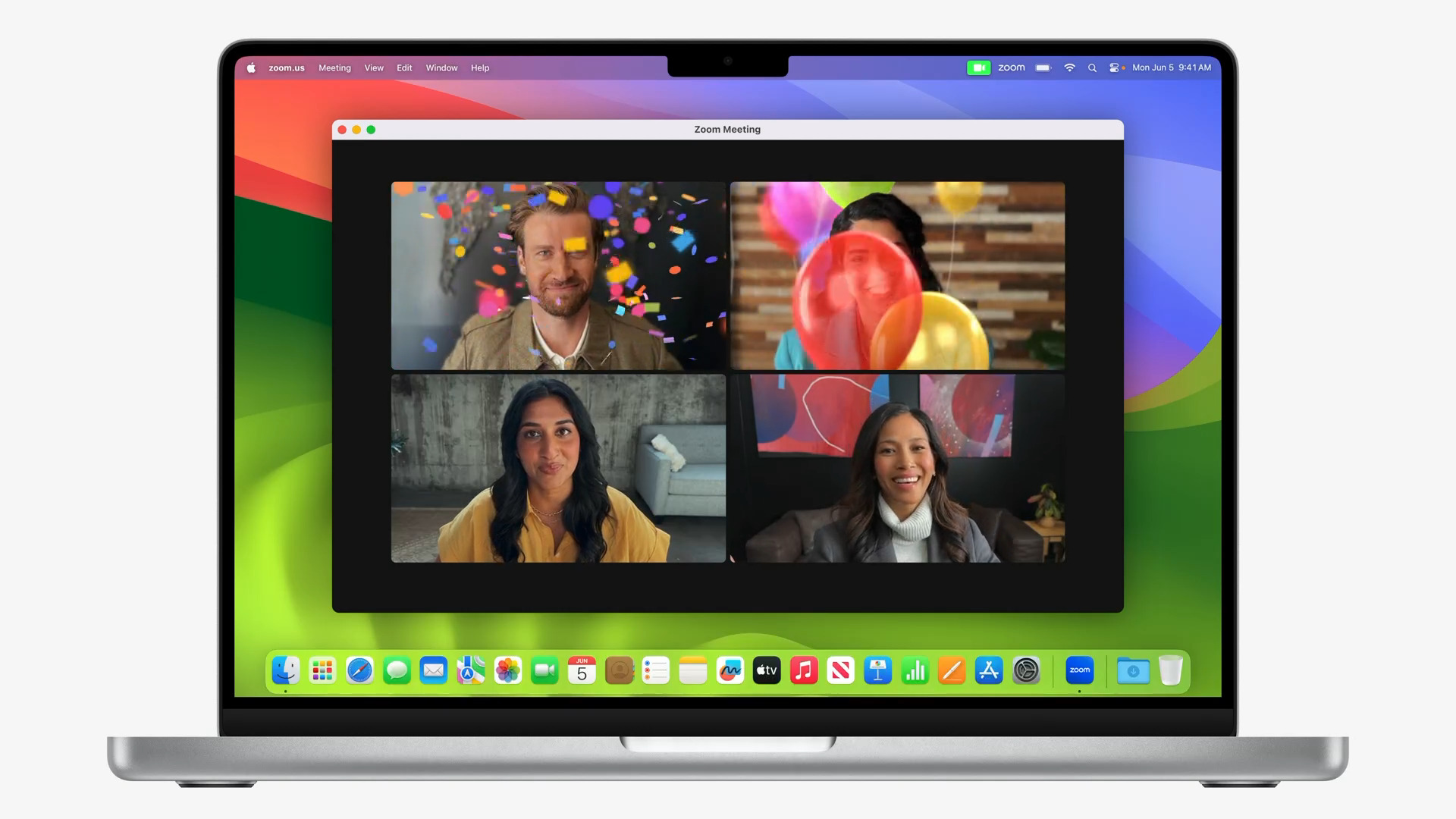
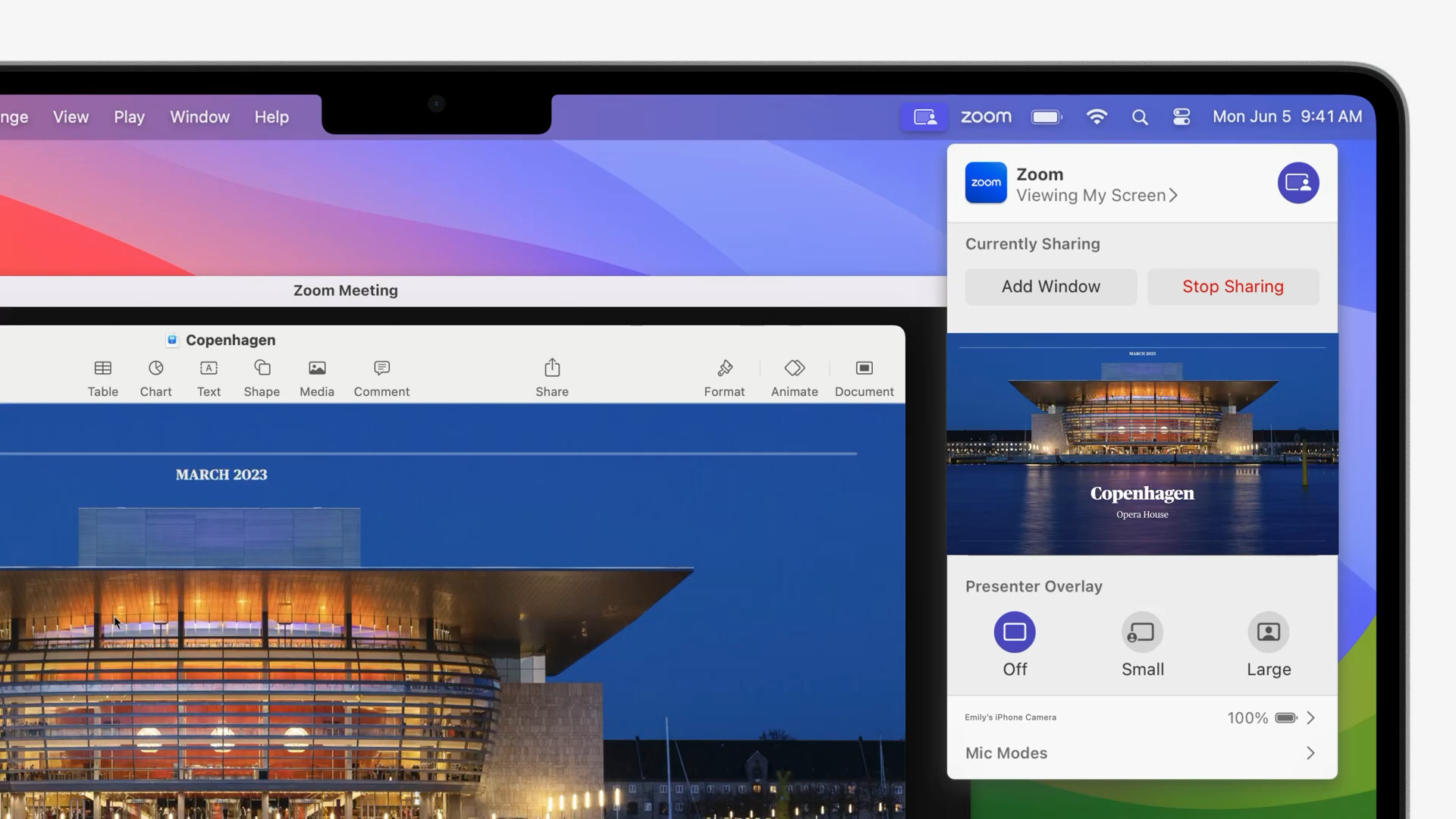
最后,苹果表示在 macOS 中继续完善了屏幕共享功能,远程会议等应用可以让用户选择分享指定的几个窗口,用户也可以直接通过应用窗口控制菜单发起共享。

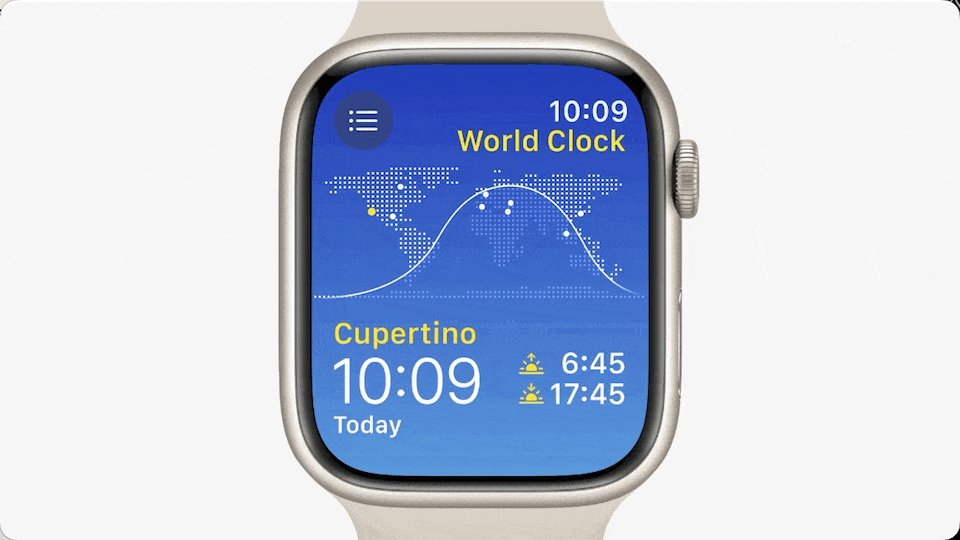
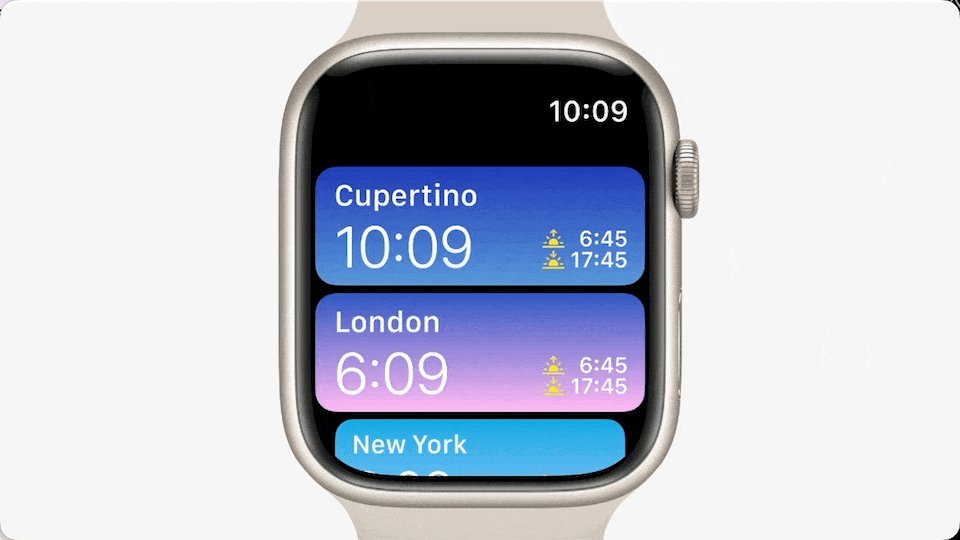
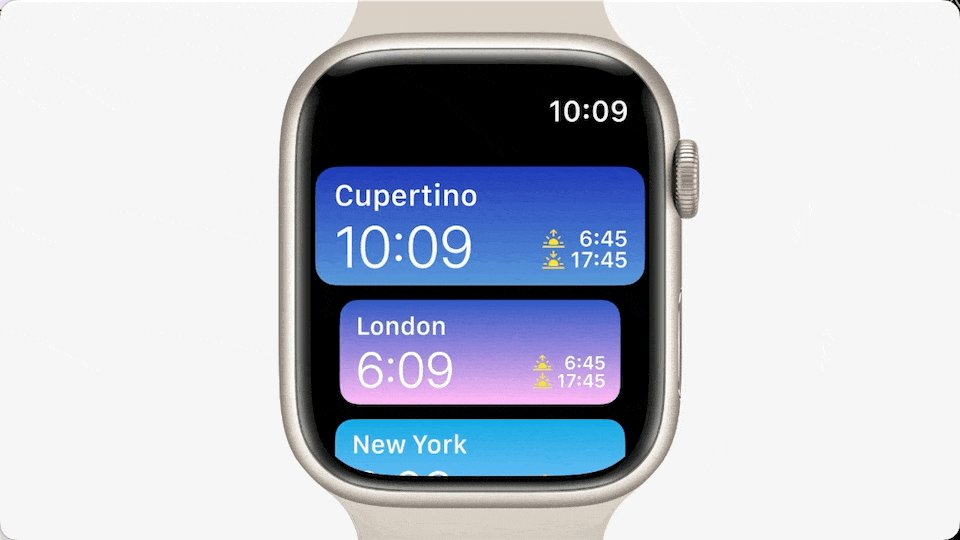
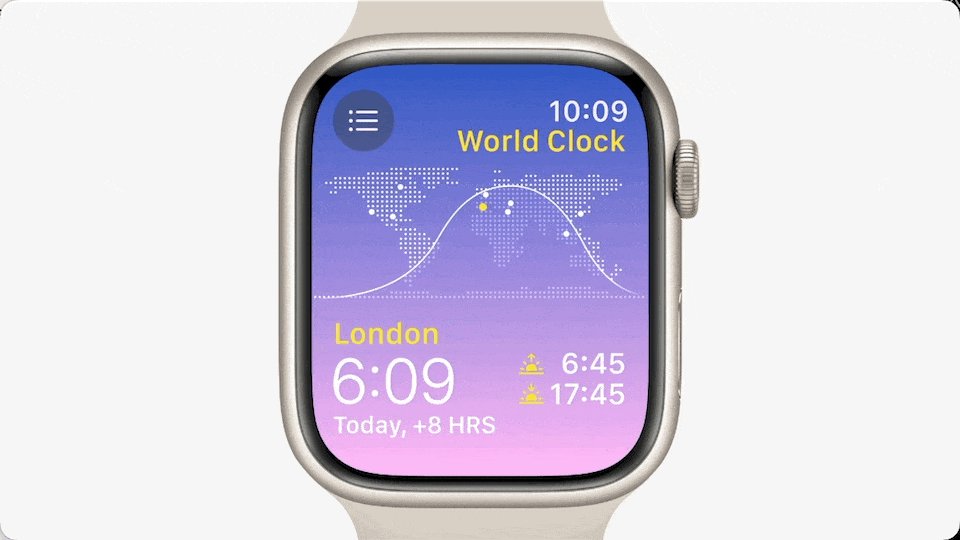
这部分压轴的是 watchOS 10 的设计更新。如很早之前就有信源预告的那样,今年的 iOS 和 macOS 都属于小幅迭代,只有 watchOS 收获了较大更新。这里,苹果再次强调了「SwiftUI 是这次重新设计的核心」,表示他们用 SwiftUI 更新了 watchOS 中几乎所有预置应用,而前面提到的 App Intents 则为主推新功能「小部件堆叠」提供技术支持。
此外,watchOS 10 的界面布局设计也有了很大变化,目的是充分利用近几代 Apple Watch 更大的显示面积。为此,苹果做了一系列改进:
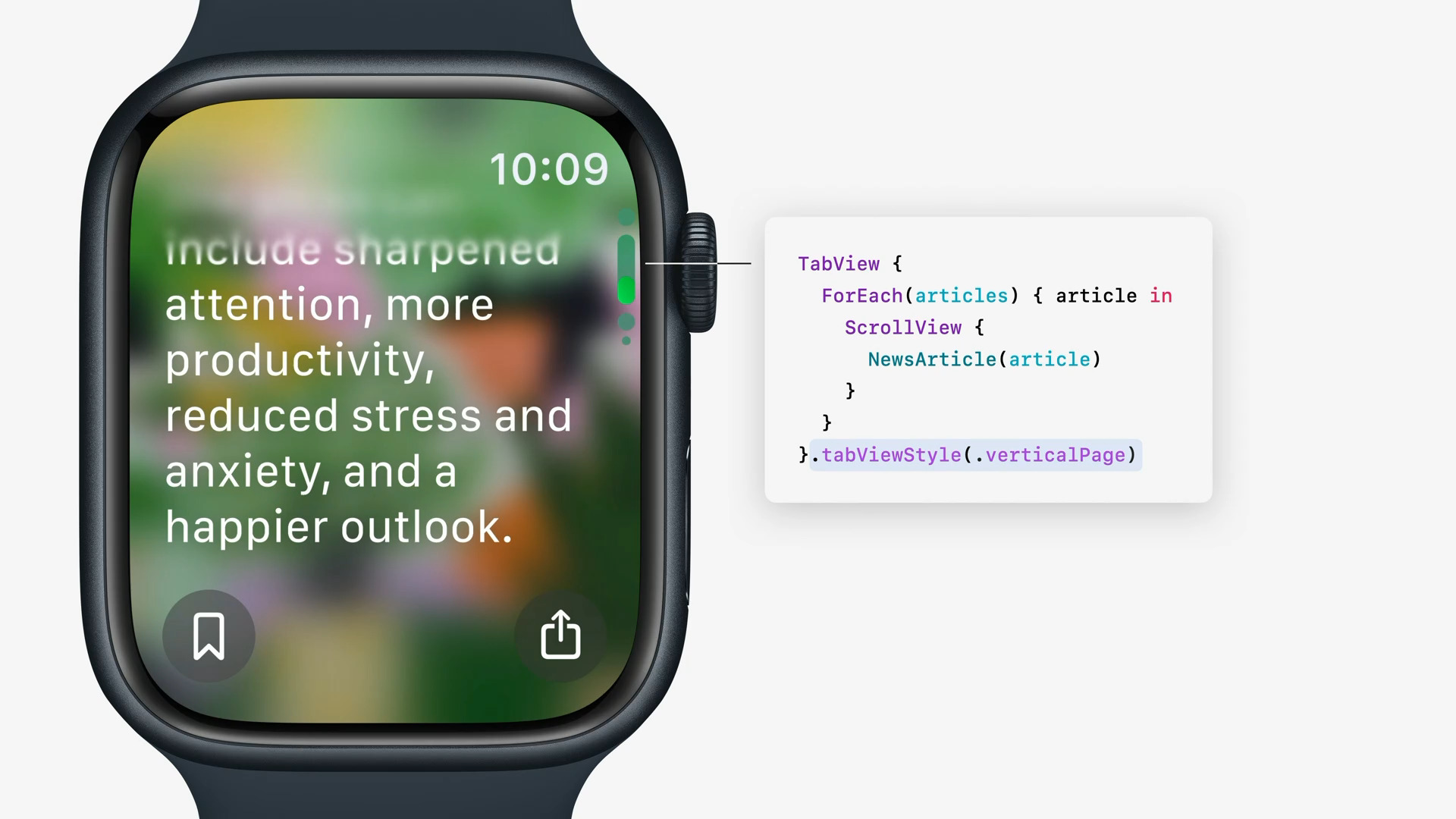
- 推出了「垂直标签视图」这种新布局;

- 支持通过渐变色填充应用背景,提高表现力;

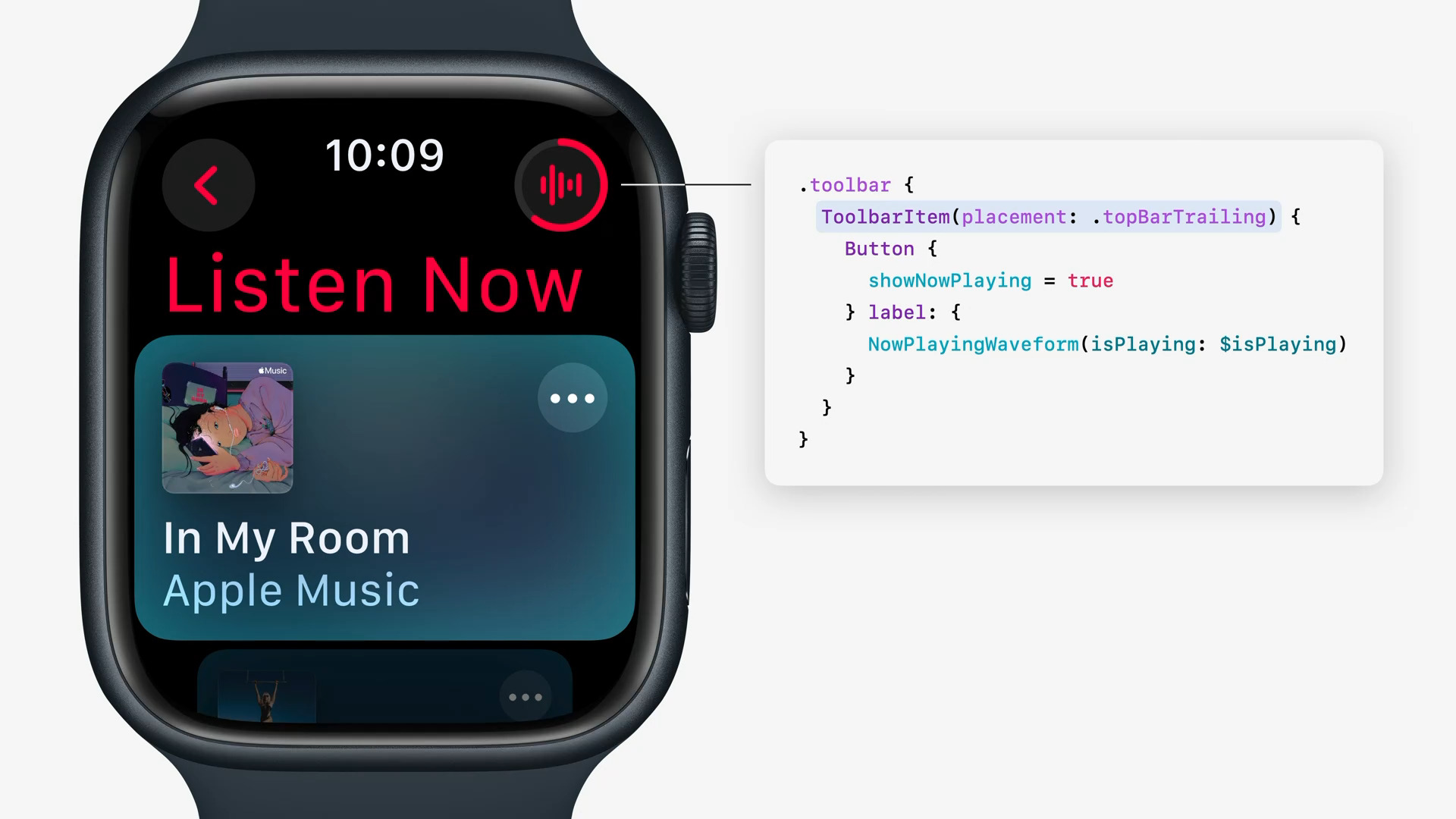
- 支持在全屏应用的右上角安排功能按钮;

- 为从列表展开到详情页的界面重新设计了弹性动效,由 12 个独立轨道构成,并且会因手指滑动速度而呈现出不同的效果。

包容、隐私和安全功能
接下来,苹果介绍了一系列有助于其倡导的包容、隐私等价值观的功能。
首先是自动识别和抑制强闪烁画面。这主要是为了照顾对动画和闪光敏感的用户,例如癫痫患者。为此,苹果提供了一个 API,第三方应用可以从中了解用户的偏好,从而自动将界面上的动图改为静态。同时,系统可以在视频渲染管道中自动识别闪烁的元素,在播放到高亮的帧时自动调低亮度。
其次是隐私相关的权限控制功能。这方面,苹果为日历提供了一个「仅添加」权限。这样,就能保证票务出行之类的应用在不读取日历内容的同时,能继续帮助写入预定信息。
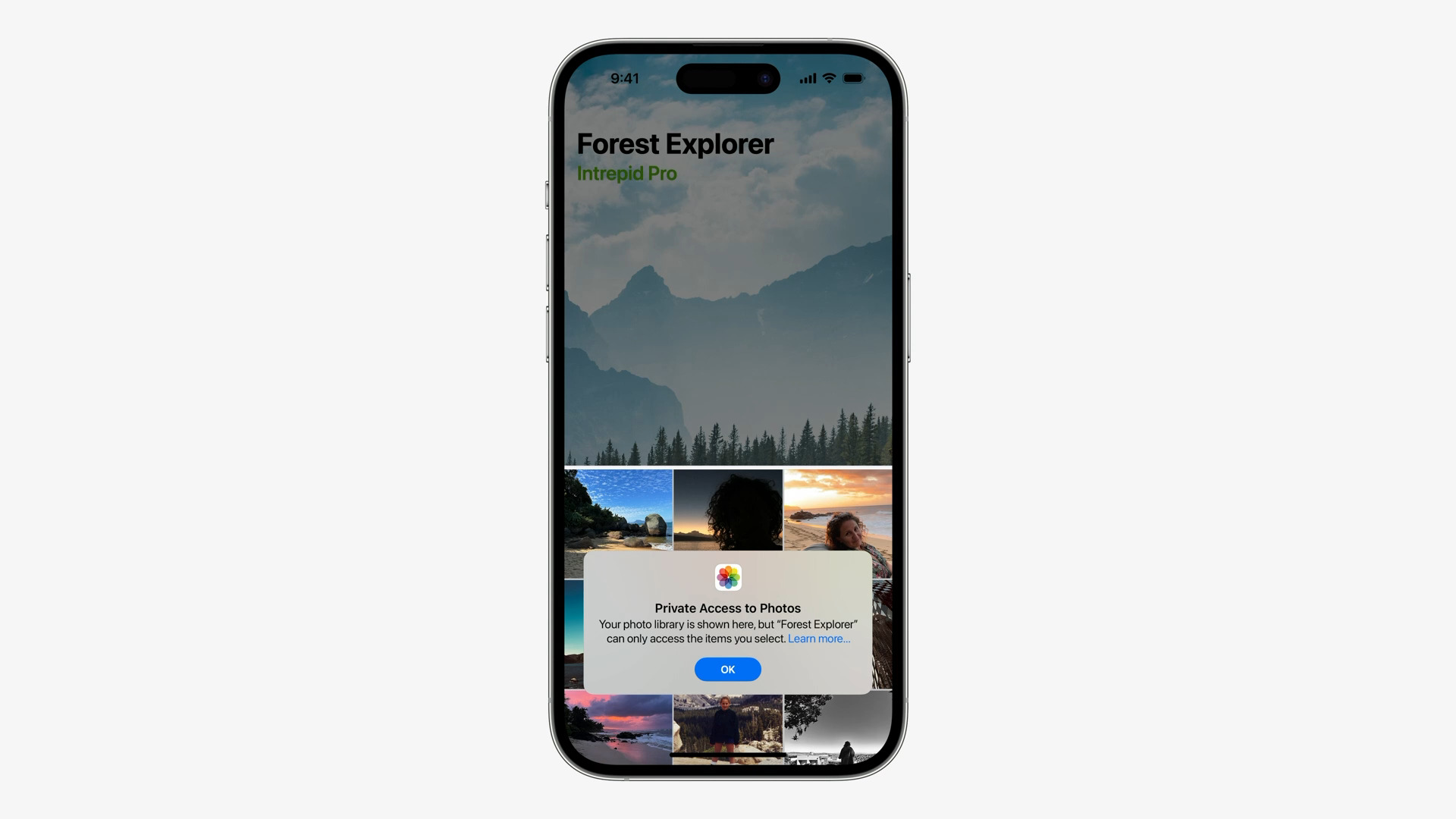
照片权限也得到了完善。之前,用户已经可以选择只让应用访问哪些照片,但这个选项只在应用首次请求照片权限时出现,如果当时没有正确操作,或者想设定的范围随时间推移发生变化,就只能前往设置中手动调整。从网上的很多「故障」求助可以看出,这个死板的设定造成了很多好心办坏事的情况。
今年,苹果为开发者提供了一个新版照片选择器,可以嵌入应用,并由应用随时唤起,但其中的照片内容在用户最终选定之前,仍然是对应用不可见的。

在安全方面,苹果首先回应了这两年尤为凸显的「供应链安全」问题。所谓「供应链」,指的是软件开发、构建和发布等流程中用到的第三方组件,例如开源库、开发 SDK 等。
由于现代软件开发中来自「供应链」的代码规模越来越大、更新极为频繁,开发者可能没有能力或精力一一排查,如果这些上游代码存在故障或恶意行为,就会导致下游软件在疏忽之下受到感染。2021 年发生的 Log4Shell 事件就是一个影响大到进入普通公众视野的供应链安全案例。
针对这个风险,苹果今年提出了两项措施。一是为第三方 SDK 显示一个「隐私清单」,以便开发者在使用之前了解其隐私相关行为是否合理。二是增加了第三方 SDK 的签名验证机制,由 Xcode 自动检查当前使用的第三方代码是不是来自上游的「原版」。

另一个与安全相关的是敏感内容分析。你或许记得苹果在 2021 年曾经历过一次不小的隐私与安全之争。当时,苹果宣布将识别和上报 iCloud 相册中的儿童性滥用内容(CSAM),引起了广泛不安。虽然多次试图做解释和澄清,苹果最终还是宣布放弃原计划,转而聚焦在「通信安全」上,即用户或其监护人可以自主选择启用裸露和滥用内容检测。启用后,如果 Siri、Spotlight 和 Safari 搜索,以及信息 app 收发的内容中出现这类内容,就会发出警告并显示保护指引。
这项功能在当时只适用于系统内置应用,但苹果也对媒体表示,最终目标是把相同的检测功能开放给第三方开发者。这个目标在今年实现了;开发者可以通过 API 得知用户是否启用了通信安全或敏感内容警告功能,从而相应调整自己应用的设置。

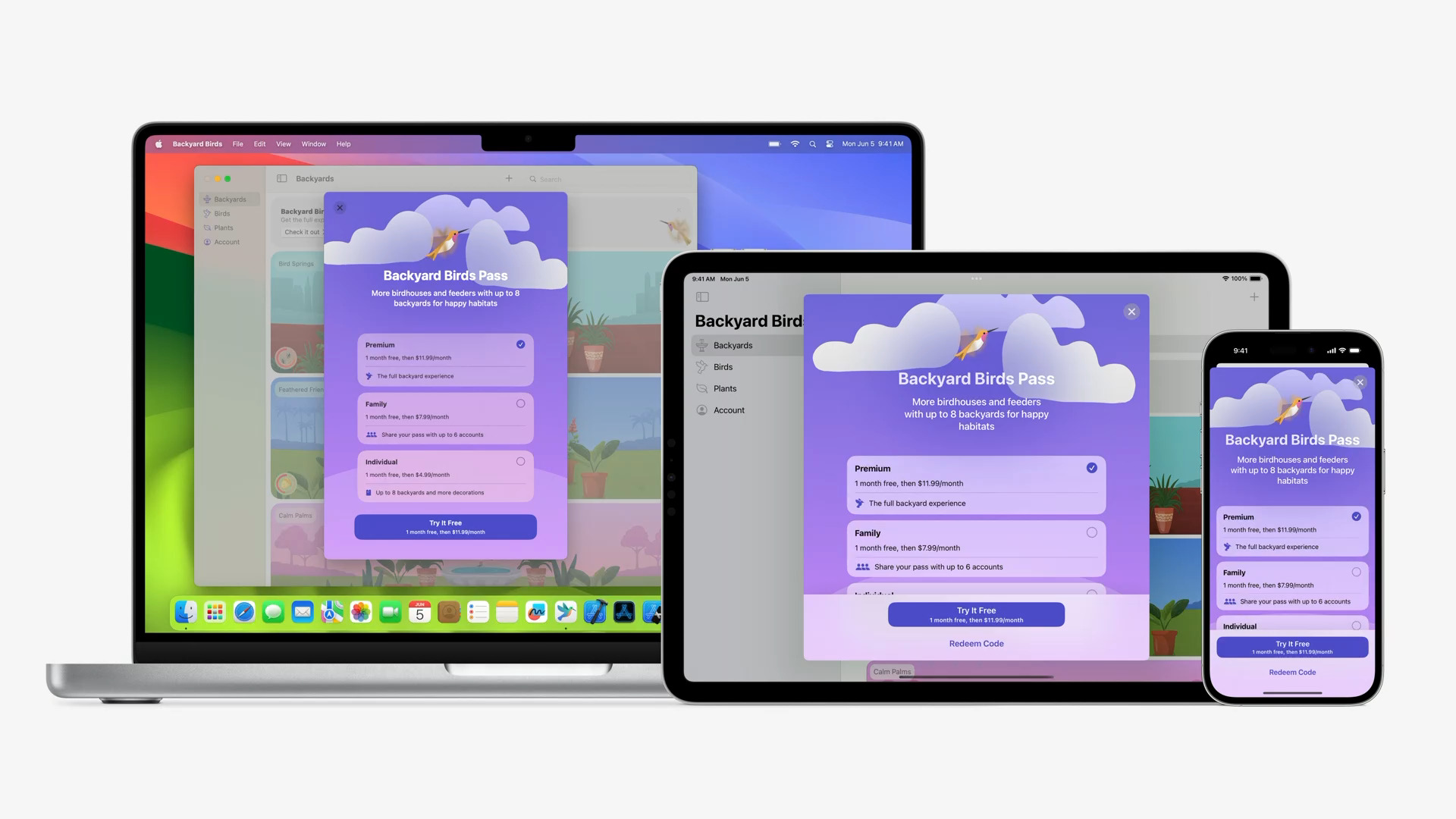
此外,苹果提到了一些与 App Store 订阅和广告相关的改进。 随着采用订阅制越发成为主流,在定价和续费方面欺瞒用户的问题也浮出水面,苹果在过去两年曾因检查不力受到过多次曝光。但另一方面,开发者也经常抱怨苹果的订阅功能过于死板,难以提供老用户折扣等需求强烈的选项。
可能是为了回应这个问题,苹果今年推出了一个「订阅界面模板」(SubscriptionStoreView),其中规范地标明了订阅内容、价格和期限;这个模版还可以自动检查用户的购买历史或订阅状态,从而显示适用的价格。

最后,苹果宣布支持记录应用广告的再参与率(re-engagement)数据,也就是用户通过点击广告打开应用并发生交易的转化率。这里的背景是苹果此前在 2021 年启用了「应用追踪透明度」(App Tracking Transparency,简称 ATT)机制,大幅限制了第三方应用对用户数据的追踪和共享,造成了移动广告行业的地震(Facebook 为此吃了不少苦头)。虽然苹果主张的动机是保护隐私,但也被批评限制过严、影响合理商业模式;且在扩张 App Store 广告业务的同时这么做,有损人利己之嫌。
对此,苹果虽然没有让步,但也在后来陆续补充了一些便于衡量转化率的功能,这次的更新就是一例。
Xcode 相关改进
这部分可能跟普通用户隔得有点远,就少花些篇幅,但距离远并不意味着不重要:一个生态的开发工具链质量如何,直接左右着开发者的心情;而只有开发者的心情好了,做出来的应用才会和和气气、可可爱爱。
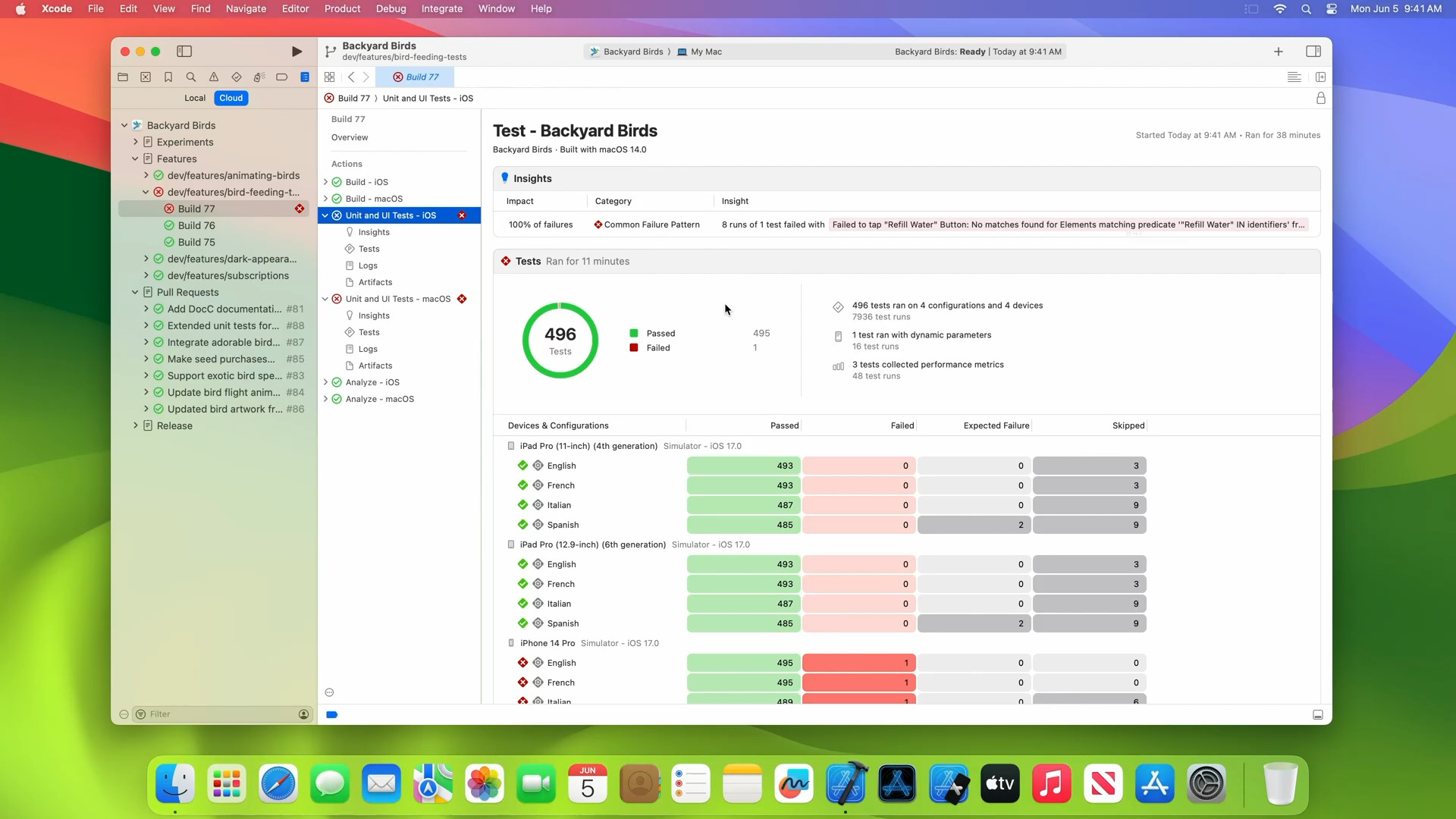
简单来说,今年的 Xcode 15 主要强化的方面包括代码补全(包括图片等资源文件的自动命名和补全)、实时预览和 git 集成。此外,这版 Xcode 重新设计了「测试报告」功能,能够针对测试中检测到的问题提供概述,并可以通过时间轴跳转到测试过程的任意时刻,方便排错。去年推出的「云端版」Xcode Cloud 也获得了编译速度等优化。

最后,苹果还提到了一个估计会很受欢迎的改进:App Store 版的 Xcode 下载体积 50%,这主要得益于将最占空间的模拟器组件改成按需下载,从而追上了独立安装版在去年实现的瘦身步伐。从 App Store 安装 Xcode 比从开发者网站下载安装对普通用户更友好(即使是很多专业用户也对独立版那个需要一个世纪才能解压完的 .xip 安装包有 PTSD 般的反应),这项改进或许能促进更多人尝试 Xcode 的意愿。
visionOS 开发指引
显然,这才是本次《平台咨文》令人翘首以盼的重中之重。其实,在 Keynote 结束后,苹果已经在开发者官网同步上线了一系列 Vision Pro 开发指南,《平台咨文》的内容大致是对这些指南的概述。
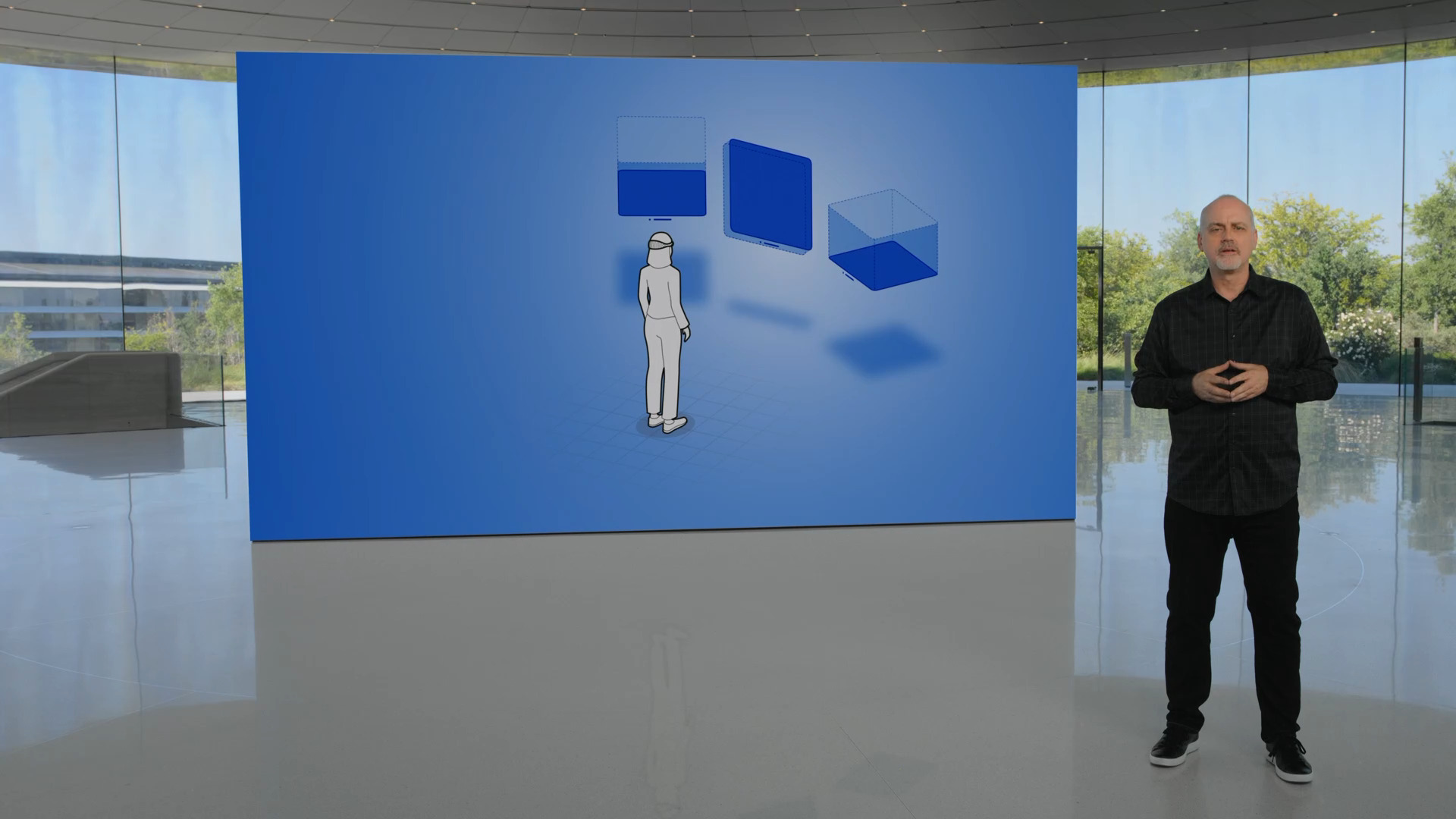
首先,苹果工程师介绍了 visionOS 开发的三种基本要素:空间(space)、窗口(window)和体积(volume)。空间就是用户在 XR 世界中置身的场域,也是窗口和体积的容器,可以看作是三维化的桌面。

在默认情况下,应用都在同一个空间中显示内容,可能是二维窗口,也可能是三维的体积,例如桌游板、地球仪等。但如果为了实现更沉浸的效果,应用也可以另外创建空间,专门用于显示视频、游戏等内容。
那么,具体要用什么工具为 visionOS 开发应用呢? 苹果的答案是:visionOS 的核心类似于 iPadOS 和 iOS,包括许多相同的基础框架;因此,开发者应当视情况和需求,综合使用现有的 UIKit 和 SwiftUI、ARKit,以及新增的 RealityKit。
这里的一个利好消息是,现有 iOS 应用迁移到 visionOS 相当方便。只要开发者在 Xcode 中选择添加 visionOS 支持,应用就会在重新编译时自动获得适配 visionOS 的外观和基础交互。
当然,如果要追求更丰富的功能和体验,还是需要编写专用于 visionOS 的代码。对此,苹果提供的几种开发框架是这样分工的:
- SwiftUI:用于构建应用界面。例如,可以为界面元素添加 z 轴(深度)信息,使其能在空间中呈现出层次和纵深感的变化;可以添加装饰、材质和悬停效果等等。

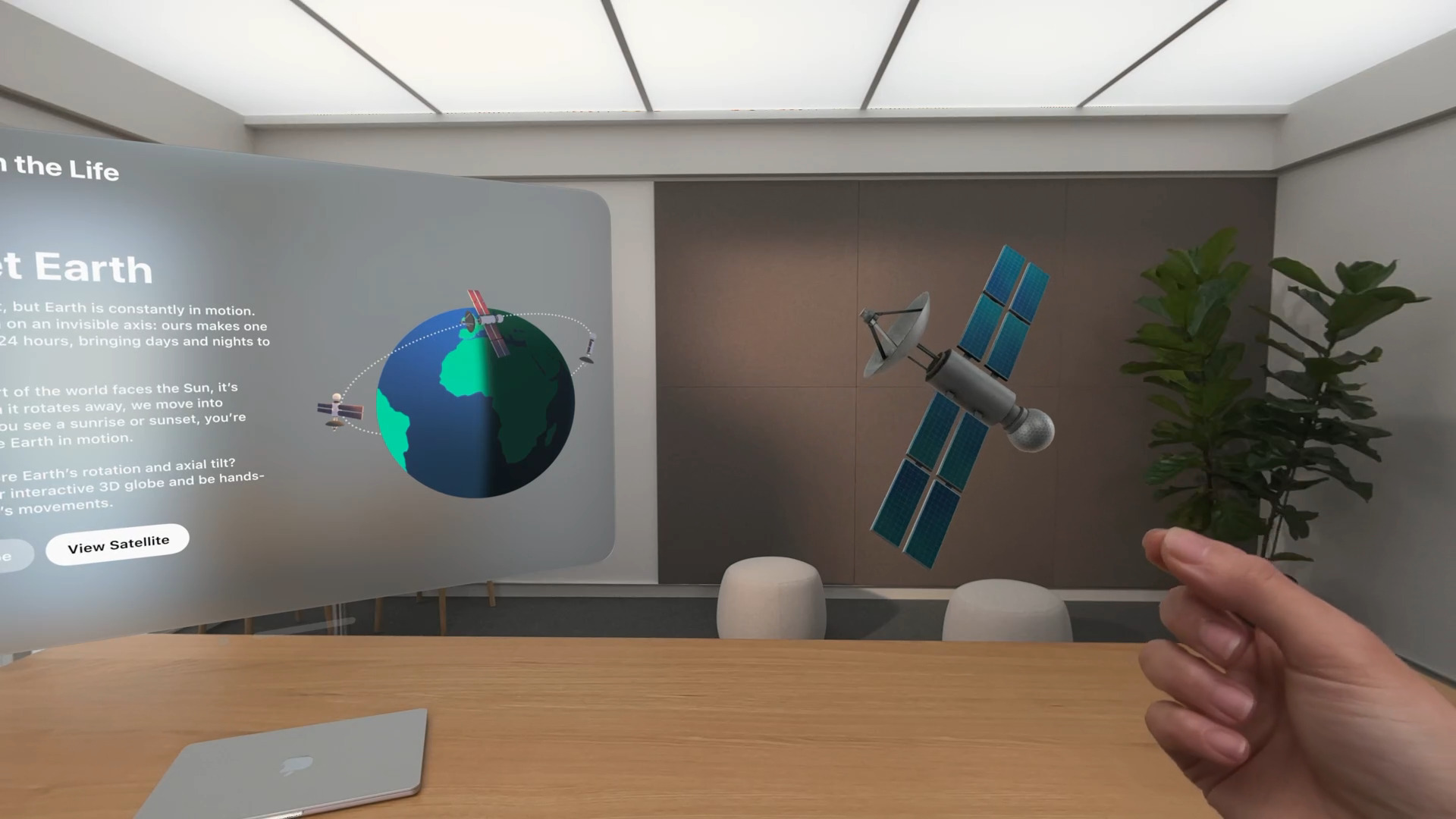
- ARKit:用于读取和识别周围的物理空间特征。例如,可以实现在地面和墙面上模拟球体弹跳、水流溅射的效果;可以让界面响应光照、物体遮挡等环境变化等。发布会上展示的手势追踪也是 ARKit 负责的。苹果表示,ARKit 算法是在 visionOS 系统层级持续运行的,第三方应用不做特别适配也可以直接搭上「顺风车」。

- RealityKit:用于呈现三维内容、动画和视觉效果。作为一个渲染引擎,RealityKit 会主动考虑周围的物理环境,让光照、立体声等效果更加真实。同时,RealityKit 还可以利用 Vision Pro 的眼动追踪机能,将渲染算力优先用于视觉焦点区域,减少资源负担。

接着,苹果介绍了为 visionOS 开发提供的工具。
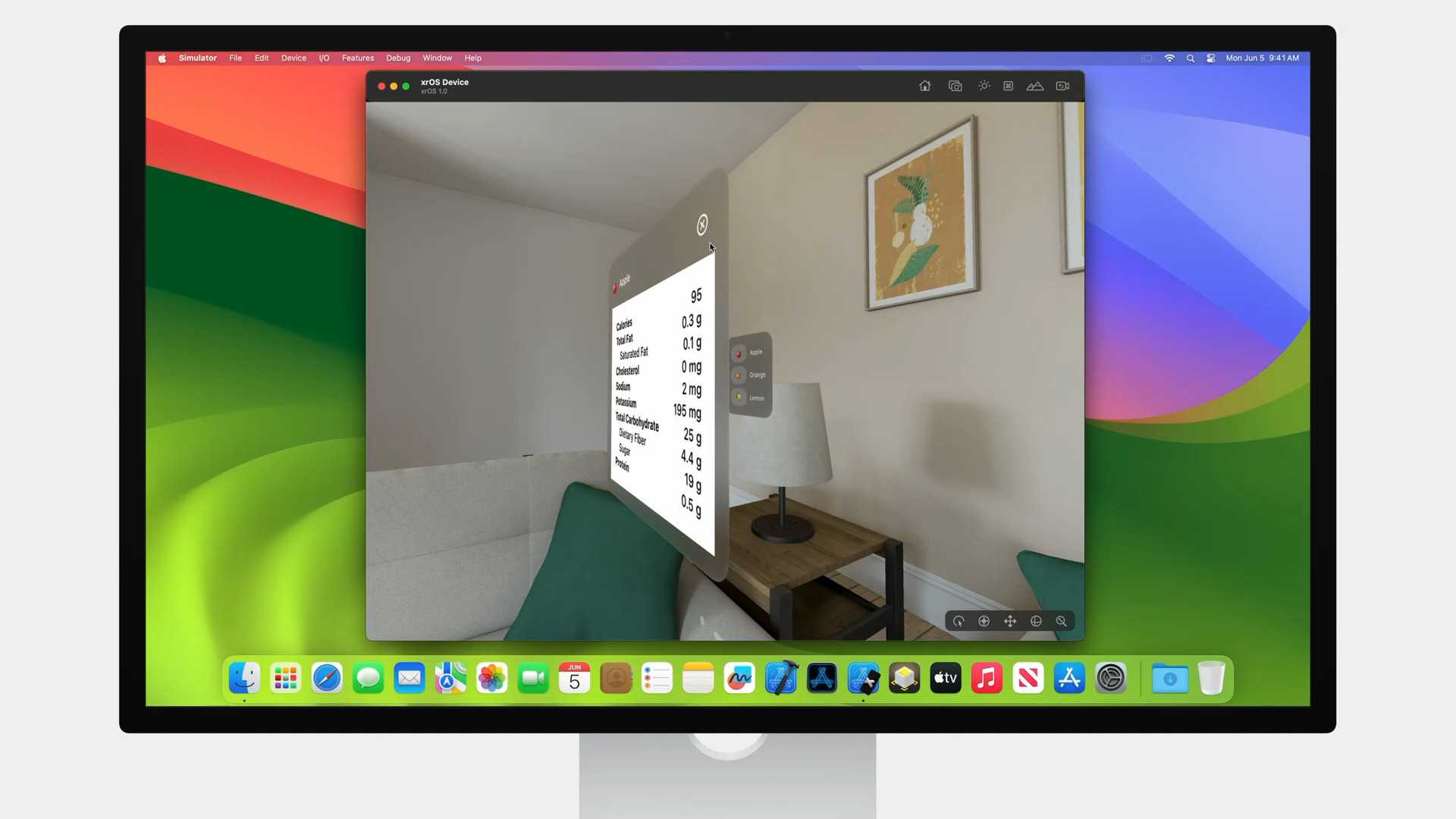
在 Xcode 中,开发者可以实时预览单个 3D 内容的渲染效果,也可以用模拟器来测试整体效果,其中提供了多种环境和光照的拟真环境,而交互操作则可以通过键盘、触控板和游戏手柄来模拟。苹果还演示了一款叫做 Reality Composer Pro 的 XR 素材管理工具。

苹果表示,如果开发者日后拿到 Vision Pro,还可以通过虚拟显示器功能直接在 XR 环境中开发,边写代码边测试,实现「端到端」的搬砖开发体验。
接着,苹果再次提到了 Keynote 上宣布与 Unity 达成的合作,邀请对方工程师上台演示了在 Vision Pro 上直接运行 Unity 项目的效果。

苹果最后介绍了提供 visionOS 开发工具的时间表:SDK、模拟器和相关文档将在月底上线;他们还会在夏天启动一个「开发者实验室」项目,在「全球多地」设置分站,方便各国开发者预览成果,并从苹果工程师那里获得建议和帮助。